css3特性,css3的新特性
1. 挑选器增强:CSS3 引入了许多新的挑选器,如特点挑选器、伪类挑选器等,使款式表愈加精确地挑选元素。
2. 边框和布景:CSS3 支撑边框半径(borderradius)、暗影(boxshadow)、突变(gradients)等,使网页元素看起来更丰厚。
3. 过渡和动画:CSS3 引入了过渡(transitions)和动画(animations),使网页元素能够滑润地改动款式,而无需运用 JavaScript。
4. 2D/3D 改换:CSS3 支撑二维和三维改换,如旋转(rotate)、缩放(scale)、移动(translate)等,使网页元素能够在空间中自在移动。
5. Flexbox 布局:Flexbox 是一种新的布局方法,它答应网页规划师更灵敏地操控元素的摆放和对齐。
6. 网格布局:CSS3 引入了网格布局(Grid Layout),它是一种更强壮的布局方法,答应网页规划师创立杂乱的网格体系。
7. 媒体查询:CSS3 支撑媒体查询(Media Queries),使网页规划师能够依据不同的设备(如手机、平板、桌面电脑)创立不同的款式。
8. 字体和文本作用:CSS3 支撑更多的字体格局(如 WOFF、WOFF2),以及文本暗影(textshadow)、文本溢出(textoverflow)等作用。
9. 用户界面:CSS3 引入了一些新的用户界面元素,如对话框(dialog)、进度条(progress)等。
10. 伪元素:CSS3 支撑更多的伪元素,如::before、::after,使网页规划师能够创立更杂乱的视觉作用。
这些特性使 CSS3 成为网页规划中不可或缺的一部分,它为网页规划师供给了更多的创造性和灵敏性。
CSS3特性:打造现代网页的视觉盛宴
一、CSS3概述

1. 新增挑选器

CSS3新增了动态伪类挑选器、方针伪类挑选器、伪元素挑选器等,使得挑选器愈加丰厚和强壮。
2. 视觉作用

CSS3供给了圆角、暗影、突变等视觉作用,使元素看起来更具立体感。
3. 布景作用

CSS3支撑多个布景图片,并新增了若干个布景相关的特点,如布景方位、布景重复、布景尺度等。
4. 弹性盒子

CSS3引入了全新的布局计划——弹性盒子,使得布局愈加灵敏和高效。
5. Web字体

CSS3支撑Web字体,能够显现用户电脑上没有装置的字体,丰厚了网页的字体款式。
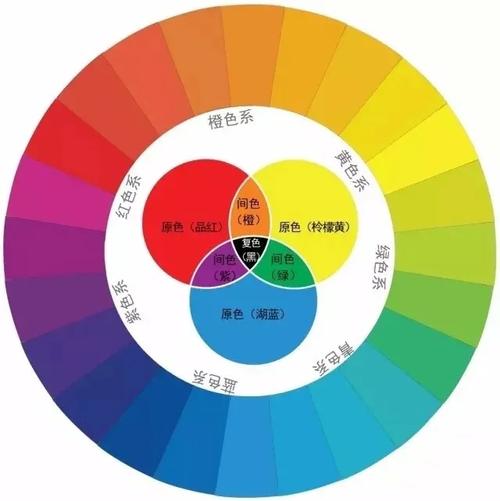
6. 色彩增强

CSS3增强了色彩,引入了HSL、HSLA、RGBA等新的色彩形式,并新增了opacity特点来操控透明度。
7. 2D和3D改换
CSS3增加了2D和3D改换,如旋转、歪曲、缩放、位移等,使元素在视觉上愈加生动。
8. 动画与过渡作用

CSS3增加了动画与过渡作用,让作用的改换更具流线性、滑润性。
二、CSS3私有前缀

- `-webkit-`:用于Chrome、Safari等浏览器
- `-moz-`:用于Firefox浏览器
- `-o-`:用于Opera浏览器
- `-ms-`:用于Internet Explorer浏览器
运用私有前缀能够让开发者针对不同浏览器进行特性测验和兼容性处理。
三、CSS3动画详解

1. 过渡(Transition)

过渡作用用于元素从一种状况变到另一种状况的滑润动画作用。当元素的某些特点发生变化时,CSS会依据设定的时刻和动画曲线函数滑润地过渡到方针状况。
2. 关键帧动画(Keyframes Animation)

经过界说一系列的关键帧,描绘元素的不同状况,并设置动画的持续时刻、时序函数等。关键帧动画更为灵敏,能够完成更杂乱的动画作用。
3. 完成方法

CSS3动画能够经过过渡和关键帧动画两种方法完成。
四、CSS3动画使用场景
- 动态交互作用:如按钮点击作用、表单验证提示等。
- 过渡作用:如页面加载动画、导航菜单切换等。
- 元素移动、缩放、旋转等:如图片轮播、卡片翻转等。
CSS3作为现代网页规划的重要东西,为开发者供给了丰厚的视觉和交互体会。把握CSS3的特性,能够协助开发者打造出愈加漂亮、动态和呼应敏捷的网页。在往后的网页规划中,CSS3将持续发挥重要作用。
- 上一篇:html网页跳转, 根本语法
- 下一篇:css两栏布局
猜你喜欢
 前端开发
前端开发
vue开发小程序,vue开发小程序的技术栈
在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue进行小程序开发。首要过程1.环境预备:装置微信开发者...
2024-12-27 4 前端开发
前端开发
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者能够更轻松地创立动态、呼应式和功用丰厚的网页。1.新的语义元素...
2024-12-27 1 前端开发
前端开发
vue项目实战
1.项目规划:明晰项目方针,确认需求完结的功用和特性。拟定项目方案,包含时间表、里程碑和资源分配。2.环境建立:装置Node.js和npm(或yarn)。运用VueCLI或Vite创立一个新的Vue项目...
2024-12-27 1 前端开发
前端开发
html5游戏开发教程,html5游戏开发
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华CSDN博客上的文章具体探讨了HTML5在游戏开发中的要害特性...
2024-12-27 4 前端开发
前端开发
html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件的称号,它应该坐落与HTML文件相同的目录中。假如CSS文件坐落...
2024-12-27 4 前端开发
前端开发
css外部款式表
CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:```html```在上面的比如中,`styles....
2024-12-27 4 前端开发
前端开发
vue烘托函数
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素的JavaScript目标。下面是一个简略的烘托函数示例:```...
2024-12-27 2 前端开发
前端开发
html根底语法,什么是HTML
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档由根元素``开端,并包括两个首要的子元素:``和``。...
2024-12-27 3

