引进vue.js, ```html Vue.js 示例 ```
引进 Vue.js 十分简略,您能够经过以下两种首要方法引进 Vue.js 到您的项目中:
```html Vue.js 示例 ```

请注意,您需求根据您的项目需求挑选适宜的 Vue.js 版别。在上面的比如中,我使用了 Vue.js 2.6.14 版别。您能够经过拜访 来挑选其他版别。
```html Vue.js 示例 ```

在上面的比如中,您需求将 `path/to/your/vue.js` 替换为您下载的 Vue.js 文件的途径。
一旦您引进了 Vue.js,您就能够开始使用它来创立动态的、呼应式的用户界面了。您能够经过拜访 来学习更多关于 Vue.js 的常识和使用方法。
Vue.js入门攻略:轻松构建现代前端使用
一、Vue.js简介
Vue.js,全称Vue.js 2.x,是一个渐进式JavaScript结构,用于构建用户界面和单页使用。它由尤雨溪(Evan You)创立,并于2014年正式发布。Vue.js的中心库只重视视图层,易于上手,一起能够与第三方库或现有项目无缝集成。
Vue.js的首要特性包含:
呼应式数据绑定:主动同步模型和视图之间的数据改变。
组件化开发:进步代码复用性和可维护性。
虚拟DOM:提高页面烘托功率。
指令系统:简化常见操作,如v-bind和v-if。
二、引进Vue.js
引进Vue.js的方法首要有以下几种:
1. 经过CDN引进
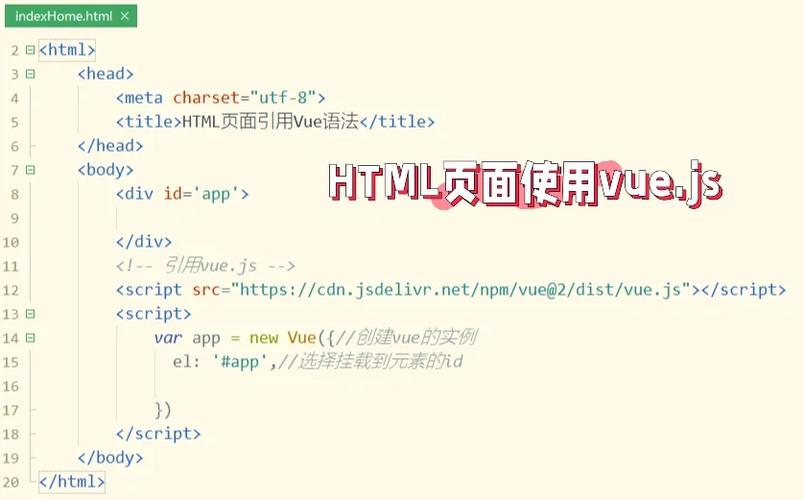
CDN(内容分发网络)是一种将资源分发到全球各地的服务器,以削减加载时刻的技能。您能够经过以下代码在HTML页面中引进Vue.js:
猜你喜欢
 前端开发
前端开发
vue开发小程序,vue开发小程序的技术栈
在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue进行小程序开发。首要过程1.环境预备:装置微信开发者...
2024-12-27 4 前端开发
前端开发
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者能够更轻松地创立动态、呼应式和功用丰厚的网页。1.新的语义元素...
2024-12-27 1 前端开发
前端开发
vue项目实战
1.项目规划:明晰项目方针,确认需求完结的功用和特性。拟定项目方案,包含时间表、里程碑和资源分配。2.环境建立:装置Node.js和npm(或yarn)。运用VueCLI或Vite创立一个新的Vue项目...
2024-12-27 1 前端开发
前端开发
html5游戏开发教程,html5游戏开发
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华CSDN博客上的文章具体探讨了HTML5在游戏开发中的要害特性...
2024-12-27 4 前端开发
前端开发
html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件的称号,它应该坐落与HTML文件相同的目录中。假如CSS文件坐落...
2024-12-27 4 前端开发
前端开发
css外部款式表
CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:```html```在上面的比如中,`styles....
2024-12-27 4 前端开发
前端开发
vue烘托函数
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素的JavaScript目标。下面是一个简略的烘托函数示例:```...
2024-12-27 2 前端开发
前端开发
html根底语法,什么是HTML
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档由根元素``开端,并包括两个首要的子元素:``和``。...
2024-12-27 3

