vue项目打包, 准备作业
在Vue项目中,打包一般指的是将项目编译成能够在出产环境中运转的方式。这一般包含紧缩JavaScript、CSS和HTML文件,优化图片,以及将一切资源合并到一个或几个文件中,以便于布置到服务器上。以下是Vue项目打包的一般进程:
1. 装置依靠: 保证你的项目中装置了一切必要的依靠,包含`vue`、`vuerouter`、`vuex`(假如运用)等。
2. 装备webpack: Vue项目一般运用webpack作为模块打包器。你需求装备`webpack.config.js`文件来界说怎么处理不同类型的文件,以及怎么优化打包后的资源。
3. 设置环境变量: 在`package.json`中,你能够设置不同的环境变量,如`process.env.NODE_ENV`,来区别开发环境和出产环境。
4. 运转打包指令: 在`package.json`中界说一个`build`脚原本运转webpack的构建指令。一般,你会运用`npm run build`或`yarn build`来触发这个脚本。
5. 优化资源: 在出产环境中,你或许需求优化图片、紧缩CSS和JavaScript文件,以及移除未运用的代码。这些都能够经过webpack的插件来完结。
6. 布置: 打包完结后,你能够将生成的文件布置到服务器上。这一般涉及到将文件上传到服务器的指定目录,并装备服务器以供给对这些文件的拜访。
7. 测验: 在布置到出产环境之前,主张在一个测验环境中运转你的运用,以保证一切正常。
8. 监控和保护: 布置后,监控运用的功能和过错,并依据需求保护和更新。
请注意,具体的进程或许会依据你的项目设置和需求有所不同。假如你运用的是Vue CLI创立的项目,许多装备和进程现已为你预先设置好了,你只需求运转`npm run build`即可。
Vue项目打包攻略:从本地到出产环境的完美过渡
跟着前端技能的开展,Vue.js现已成为很多开发者喜欢的前端结构之一。Vue项目从开发到布置,打包是一个关键环节。本文将具体介绍Vue项目的打包进程,包含准备作业、打包指令、装备文件修正以及布置到服务器等进程,协助开发者顺利完结Vue项目的打包作业。
准备作业

1. 保证Vue项目开发完结
在开端打包之前,请保证你的Vue项目现已开发完结,并且在本地环境中能够正常运转。这包含一切的功能模块、款式和脚本都现已完结。
2. 装置Node.js和npm
Vue项目依靠于Node.js和npm(或yarn),因而请保证你的开发环境中现已装置了这两个东西。能够经过以下指令检查是否装置成功:
```bash
node -v
npm -v
3. 装置Vue CLI
Vue CLI是一个官方供给的前端项目脚手架东西,能够协助你快速建立Vue项目。能够经过以下指令装置Vue CLI:
```bash
npm install -g @vue/cli
打包Vue项目

1. 进入项目目录
首要,进入你的Vue项目根目录:
```bash
cd your-vue-project
2. 运转打包指令

在项目根目录下,运转以下指令进行打包:
```bash
npm run build
或许,假如你运用的是yarn:
```bash
yarn build
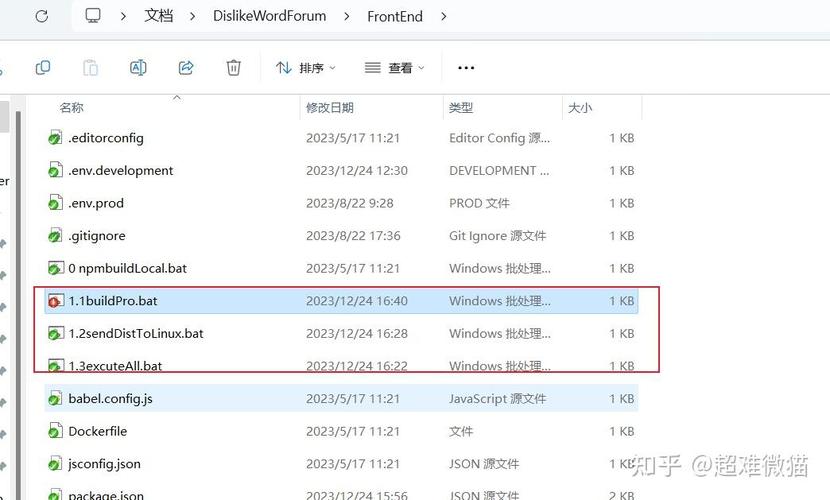
3. 检查打包成果

打包完结后,你会在项目根目录下看到一个名为`dist`的文件夹,其间包含了打包后的一切静态文件。
装备Nginx服务器

1. 装置Nginx
假如你的服务器上还没有装置Nginx,能够经过以下指令进行装置:
```bash
sudo apt-get install nginx
2. 装备Nginx

翻开Nginx的装备文件(一般为`/etc/nginx/sites-available/default`),进行以下修正:
```nginx
server {
listen 80;
server_name yourdomain.com;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
将`yourdomain.com`替换为你的域名。
3. 重启Nginx服务
```bash
sudo systemctl restart nginx
布置到服务器

1. 上传dist文件夹
将项目根目录下的`dist`文件夹上传到服务器的指定目录,例如`/usr/share/nginx/html`。
2. 测验布置

在浏览器中输入你的域名(例如:`http://yourdomain.com`),假如一切正常,你应该能看到你的Vue项目。
经过以上进程,你现已成功地将Vue项目打包并布置到了Nginx服务器。在实践开发进程中,你或许需求依据项目需求进行一些额定的装备,例如优化打包后的文件、装备CDN等。期望本文能协助你顺利完结Vue项目的打包作业。
猜你喜欢
 前端开发
前端开发
vue开发小程序,vue开发小程序的技术栈
在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue进行小程序开发。首要过程1.环境预备:装置微信开发者...
2024-12-27 4 前端开发
前端开发
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者能够更轻松地创立动态、呼应式和功用丰厚的网页。1.新的语义元素...
2024-12-27 1 前端开发
前端开发
vue项目实战
1.项目规划:明晰项目方针,确认需求完结的功用和特性。拟定项目方案,包含时间表、里程碑和资源分配。2.环境建立:装置Node.js和npm(或yarn)。运用VueCLI或Vite创立一个新的Vue项目...
2024-12-27 1 前端开发
前端开发
html5游戏开发教程,html5游戏开发
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华CSDN博客上的文章具体探讨了HTML5在游戏开发中的要害特性...
2024-12-27 4 前端开发
前端开发
html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件的称号,它应该坐落与HTML文件相同的目录中。假如CSS文件坐落...
2024-12-27 4 前端开发
前端开发
css外部款式表
CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:```html```在上面的比如中,`styles....
2024-12-27 4 前端开发
前端开发
vue烘托函数
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素的JavaScript目标。下面是一个简略的烘托函数示例:```...
2024-12-27 2 前端开发
前端开发
html根底语法,什么是HTML
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档由根元素``开端,并包括两个首要的子元素:``和``。...
2024-12-27 3

