css学习
CSS 学习攻略
基础常识:
挑选器: 了解怎么挑选 HTML 元素,例如类挑选器、ID 挑选器、特点挑选器等。 特点: 学习常用的 CSS 特点,例如色彩、字体、边框、布景、盒模型等。 盒子模型: 了解盒子模型的组成,包含内容、内边距、边框和外边距。 布局: 学习不同的布局方法,例如起浮、定位、Flexbox 和 Grid 布局。
进阶学习:
CSS 预处理器: 学习运用 CSS 预处理器,例如 Sass 或 Less,可以进步开发功率。 呼应式规划: 学习怎么创立呼应式网页,使其在不同设备上都能杰出显现。 动画和过渡: 学习怎么运用 CSS 创立动画和过渡作用。 CSS 结构: 了解一些盛行的 CSS 结构,例如 Bootstrap 和 Tailwind CSS,可以快速建立网页。
学习资源:
在线教程: W3Schools、MDN Web Docs、freeCodeCamp 等网站供给丰厚的 CSS 教程。 书本: 《CSS 揭秘》、《CSS 威望攻略》等书本深化讲解了 CSS 的各种常识。 视频课程: Udemy、Coursera 等渠道供给 CSS 视频课程。 实践项目: 经过实践项目操练 CSS,例如个人网站、博客或小使用。
学习 CSS 需求时刻和耐性,但把握 CSS 后,你将可以创立出漂亮、易用的网页。
多操练: 经过编写 CSS 代码来稳固你的常识。 阅览优异的 CSS 代码: 学习其他开发者怎么编写 CSS 代码。 参与 CSS 社区: 参加 CSS 社区,与其他开发者交流学习经历。 重视 CSS 新趋势: 了解 CSS 的新特性和发展趋势。
CSS 学习攻略:从入门到通晓
一、CSS 简介

CSS 是一种用于描绘 HTML 或 XML 文档款式的款式表言语。它答应开发者操控网页的布局、色彩、字体等款式,然后完成漂亮、易用的网页界面。
二、CSS 的引进方法

CSS 的引进方法主要有以下三种:
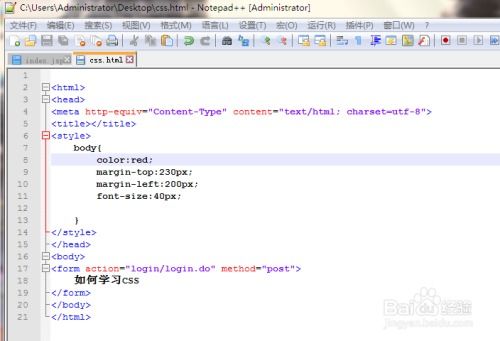
1. 行内款式

```html
- 上一篇:css去掉li前面的点,css去掉li的点
- 下一篇:css图片边框
猜你喜欢
 前端开发
前端开发
vue开发小程序,vue开发小程序的技术栈
在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue进行小程序开发。首要过程1.环境预备:装置微信开发者...
2024-12-27 4 前端开发
前端开发
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者能够更轻松地创立动态、呼应式和功用丰厚的网页。1.新的语义元素...
2024-12-27 1 前端开发
前端开发
vue项目实战
1.项目规划:明晰项目方针,确认需求完结的功用和特性。拟定项目方案,包含时间表、里程碑和资源分配。2.环境建立:装置Node.js和npm(或yarn)。运用VueCLI或Vite创立一个新的Vue项目...
2024-12-27 1 前端开发
前端开发
html5游戏开发教程,html5游戏开发
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华CSDN博客上的文章具体探讨了HTML5在游戏开发中的要害特性...
2024-12-27 4 前端开发
前端开发
html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件的称号,它应该坐落与HTML文件相同的目录中。假如CSS文件坐落...
2024-12-27 4 前端开发
前端开发
css外部款式表
CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:```html```在上面的比如中,`styles....
2024-12-27 4 前端开发
前端开发
vue烘托函数
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素的JavaScript目标。下面是一个简略的烘托函数示例:```...
2024-12-27 2 前端开发
前端开发
html根底语法,什么是HTML
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档由根元素``开端,并包括两个首要的子元素:``和``。...
2024-12-27 3

