vue登录页面模板
1. Vue2 登录界面实战: 该教程手把手教你运用Vue2和CSS构建简练有用的登录页面,适宜前端新手。 示例代码和具体过程:
2. 漂亮的Vue登录页面(附源代码和背景图): 该页面在登录和注册时进行了表单校验,并支撑数据缓存。 示例代码和具体过程:
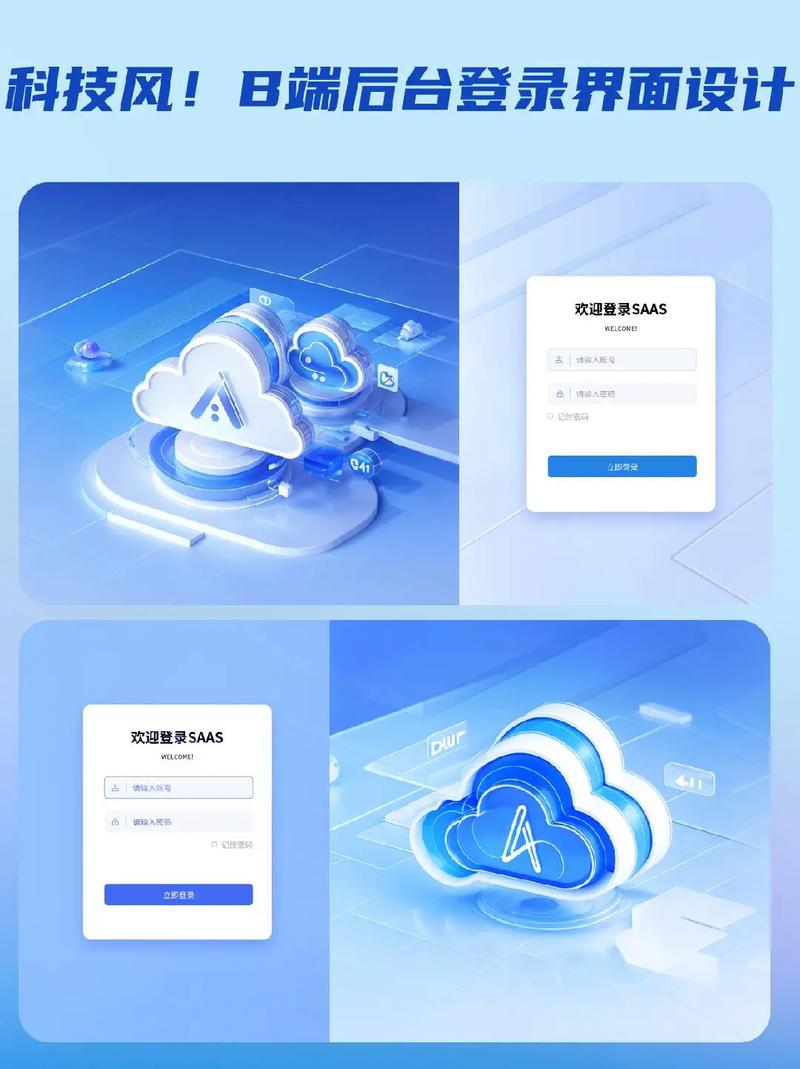
3. Vue3 后台登录页模板: 该模板包括进场动画和宽高自适应,适用于数据可视化大屏开发。 示例代码和具体过程:
4. Vue登录界面精巧模板共享: 运用Bootstrap结构和Vue.js完成的登录和注册表单,包括切换作用。 示例代码和具体过程:
5. Vue实战系列(一) 最简化登录页面: 该示例包括登录页面、登录成功页面和登录失利页面。 示例代码和具体过程:
6. Vue.js完成用户登录界面: 具体介绍怎么运用Vue.js完成一个功用完善的用户登录界面,包括界面规划和后端交互。 示例代码和具体过程:
期望这些资源能协助你快速建立一个满足的Vue登录页面。
Vue登录页面模板:打造高效、漂亮的用户登录体会
在当今的互联网年代,用户登录页面是每个网站或应用程序的第一印象。一个高效、漂亮的登录页面不只可以提高用户体会,还能增强用户对品牌的信任感。本文将为您介绍怎么运用Vue.js结构来创立一个专业的登录页面模板。
一、挑选适宜的Vue.js版别

在开端创立Vue登录页面之前,首要需求确认运用哪个版别的Vue.js。现在,Vue.js有多个版别,包括Vue 2和Vue 3。Vue 3是最新版别,供给了更好的功用和更多的功用。因而,主张运用Vue 3来创立登录页面。
二、建立项目环境

在开端编写代码之前,需求建立一个Vue.js项目环境。以下是一个简略的过程:
1. 装置Node.js和npm:确保您的核算机上已装置Node.js和npm。
2. 大局装置Vue CLI:在指令行中运转以下指令装置Vue CLI:

```bash
npm install -g @vue/cli
```
3. 创立新项目:运用Vue CLI创立一个新的Vue.js项目:

```bash
vue create login-page
```
4. 进入项目目录:进入新创立的项目目录:

```bash
cd login-page
```
5. 发动开发服务器:在项目目录中运转以下指令来发动开发服务器:
```bash
npm run serve
```
三、规划登录页面布局

登录页面的布局是用户体会的要害。以下是一个简略的登录页面布局规划:
- 头部:包括网站或应用程序的logo和标题。

- 主体:登录表单区域,包括用户名、暗码输入框和登录按钮。
- 底部:包括版权信息或链接到其他页面。

四、编写Vue组件
在Vue.js中,登录页面一般由一个组件构成。以下是一个根本的Vue组件示例:
```html
猜你喜欢
 前端开发
前端开发
vue多页面开发, ```html Index Page
1.创立Vue项目:运用VueCLI创立一个新的Vue项目。VueCLI是一个官方供给的脚手架东西,能够协助你快速建立Vue开发环境。```bashvuecreatemyproject```2.装备多个进...
2024-12-25 0 前端开发
前端开发
html5色彩,HTML5色彩挑选器
HTML5色彩一般指的是在HTML文档中运用色彩来设置文本、布景、边框等元素的外观。在HTML5中,你能够运用以下几种方法来指定色彩:1.色彩称号:HTML支撑大约140种色彩称号,如“red”、“blue”、“green”等。2.十六...
2024-12-25 0 前端开发
前端开发
html功用,HTML功用概述
HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML能够创立静态网页或动态交互式网页。它描绘了一个网页的结构化的语义根底,包括文本、图片以及与其它网页的超链接。HTML文档由HTML元素组成,这些元素能够嵌套,以构成杂...
2024-12-25 0 前端开发
前端开发
vue 级联挑选器
Vue级联挑选器是一种用于在Vue.js结构中完成级联挑选功用的组件。它答运用户在一系列相关的选项中进行挑选,当用户挑选一个选项时,下一级的选项会依据上一级的挑选动态改变。这种挑选器一般用于需求分层次展现数据的挑选场景,如区域挑选、产品分类...
2024-12-25 0 前端开发
前端开发
html内边距,html文字间隔间隔怎样设置
HTML内边距(padding)是指元素的内容与元素边框之间的空间。内边距是环绕内容的空间,并且是通明的。内边距的特点值可所以像素、百分比或em。假如内边距特点值为百分比,则是相对于其父元素的宽度核算的。内边距能够应用于元素的顶部、底部、...
2024-12-25 0 前端开发
前端开发
修改html文件,挑选适宜的HTML修改器
好的,我能够协助你修改HTML文件。请供给你需求修改的HTML代码或许文件,以及你期望进行的更改。这样我才干更好地了解你的需求并供给协助。HTML(HyperTextMarkupLanguage,超文本符号言语)是构建网页的根底,它经过...
2024-12-25 0 前端开发
前端开发
html嵌入视频,```html 嵌入视频示例
以下是一个根本的HTML代码示例,展现了怎么嵌入一个视频文件:```html嵌入视频示例在这个示例中:保证你供给的视频文件格局是浏览器支撑的,常见的格局有MP4、WebM和OGG。假如你的视频文件是其他格局,你或许需求将其转换为这些...
2024-12-25 0 前端开发
前端开发
css起浮定位
CSS起浮(Float)是一种定位技能,用于在网页规划中完成元素布局。起浮能够让元素脱离正常的文档流,在水平方向上起浮,并依据起浮的方向(左起浮或右起浮)来决议其方位。起浮常用于创立多列布局,尤其是在传统的网页规划中。CSS起浮的根本语法...
2024-12-25 0

