jquery替换html内容, HTML内容替换的根本概念
在jQuery中,你能够运用`.html`办法来替换HTML元素的内容。这个办法答应你设置或回来被选元素的HTML内容。
1. 替换元素的全部内容: ```javascript $.html; ``` 这将替换ID为`element`的元素的一切内容为`New content
2. 获取元素的内容: ```javascript var content = $.html; console.log; ``` 这将获取ID为`element`的元素的内容,并打印到控制台。
3. 部分替换内容: ```javascript $.html.html.replaceqwe2; ``` 这将替换ID为`element`的元素中一切的“Old text”为“New text”。
4. 在元素结尾增加内容: ```javascript $.append; ``` 这将在ID为`element`的元素的结尾增加`New content
5. 在元素开端处增加内容: ```javascript $.prepend; ``` 这将在ID为`element`的元素的开端处增加`New content
6. 铲除元素的一切内容: ```javascript $.empty; ``` 这将铲除ID为`element`的元素的一切内容。
7. 一起替换多个元素的内容: ```javascript $.html; ``` 这将一起替换ID为`element1`和`element2`的元素的内容为`New content
运用jQuery替换HTML内容:办法与实例详解
在Web开发中,动态地替换HTML内容是常见的需求。jQuery作为一款盛行的JavaScript库,供给了丰厚的DOM操作办法,使得替换HTML内容变得简略方便。本文将具体介绍怎么运用jQuery来替换HTML内容,包含根本语法、常用办法以及实践运用实例。
HTML内容替换的根本概念

在jQuery中,替换HTML内容首要触及两个办法:`.html()`和`.text()`。`.html()`用于替换元素的HTML内容,而`.text()`用于替换元素的文本内容。
jQuery选择器

办法详解

运用.html()办法替换HTML内容

`.html()`办法能够获取或设置元素的HTML内容。以下是其根本语法:
```javascript
$(selector).html(content);
- `selector`:jQuery选择器,用于定位方针元素。
- `content`:可选参数,用于设置元素的HTML内容。假如不供给参数,则回来第一个匹配元素的HTML内容。
运用.text()办法替换文本内容

`.text()`办法能够获取或设置元素的文本内容。以下是其根本语法:
```javascript
$(selector).text(content);
- `selector`:jQuery选择器,用于定位方针元素。
- `content`:可选参数,用于设置元素的文本内容。假如不供给参数,则回来一切匹配元素的文本内容。
实例剖析
实例1:替换单个元素的HTML内容

以下代码演示了怎么运用`.html()`办法替换单个元素的HTML内容:
```javascript
$(document).ready(function() {
$(\
猜你喜欢
 前端开发
前端开发
vue开发小程序,vue开发小程序的技术栈
在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue进行小程序开发。首要过程1.环境预备:装置微信开发者...
2024-12-27 4 前端开发
前端开发
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者能够更轻松地创立动态、呼应式和功用丰厚的网页。1.新的语义元素...
2024-12-27 1 前端开发
前端开发
vue项目实战
1.项目规划:明晰项目方针,确认需求完结的功用和特性。拟定项目方案,包含时间表、里程碑和资源分配。2.环境建立:装置Node.js和npm(或yarn)。运用VueCLI或Vite创立一个新的Vue项目...
2024-12-27 1 前端开发
前端开发
html5游戏开发教程,html5游戏开发
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华CSDN博客上的文章具体探讨了HTML5在游戏开发中的要害特性...
2024-12-27 4 前端开发
前端开发
html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件的称号,它应该坐落与HTML文件相同的目录中。假如CSS文件坐落...
2024-12-27 4 前端开发
前端开发
css外部款式表
CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:```html```在上面的比如中,`styles....
2024-12-27 4 前端开发
前端开发
vue烘托函数
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素的JavaScript目标。下面是一个简略的烘托函数示例:```...
2024-12-27 2 前端开发
前端开发
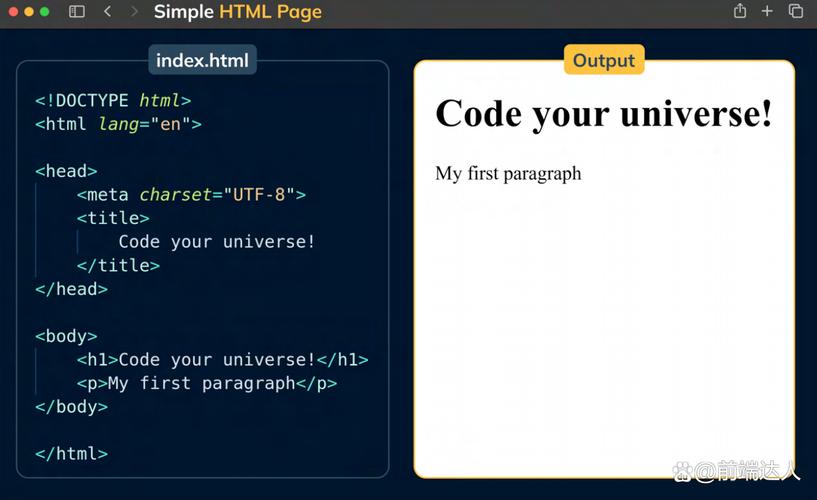
html根底语法,什么是HTML
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档由根元素``开端,并包括两个首要的子元素:``和``。...
2024-12-27 3

