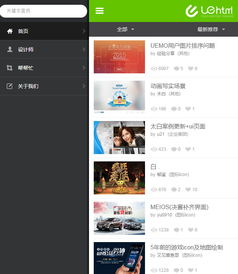
html5手机网页模板
1. Bootstrap模板库 Html5手机网页模板:供给构思、共同和富丽的手机端HTML5网页模板,规划精巧,翻滚标题规划用户界面,合适快速加载的用户体会。详情请拜访 。 移动端手机html模板:包含多种现代HTML移动端模板,合适创立手机网站、渐进式Web应用程序乃至本机应用程序。详情请拜访 。 Bootstrap手机网站模板:供给多种呼应式规划的手机网站模板,合适各种手机屏幕的移动设备。详情请拜访 。
2. 爱给网 供给多种手机网页规划模板,合适游戏下载、手机购买商城等场n3. 17素材网 供给多种分类的手机网站模板,包含HTML5手机网站模板、手机wap网站模板、手机购物网站模板等。详情请拜访 。
4. 模板王 供给多种手机网站模板和移动网站模板,合适各种手机屏幕的移动设备,多为呼应式自适应的HTML网页模板。详情请拜访 。
5. 跟版网 供给多种手机网页模板,包含通用微网站UI静态HTML模板、头条新闻资讯移动端wap手机页面模板等。详情请拜访 。
6. CSDN博客 供给完好的HTML5手机端通用网站模板源码,支撑扩展和个性化定制。详情请拜访 。
7. 站长图库 供给多种H5移动端网站模板,包含商城静态HTML网站模板、物流服务公司移动端手机网站模板等。详情请拜访 。
期望这些资源能协助您找到满意的HTML5手机网页模板!
HTML5手机网页模板:打造高效、漂亮的移动端体会
跟着移动互联网的快速开展,越来越多的用户开始运用手机上网。为了满意用户在移动端阅览网页的需求,开发一款契合搜索引擎规范的HTML5手机网页模板显得尤为重要。本文将具体介绍怎么打造一款高效、漂亮的HTML5手机网页模板。
一、HTML5手机网页模板的基本要求

1.1 适应性

手机网页模板应具有杰出的适应性,可以主动适配不同尺度的屏幕,保证用户在各类手机上都能取得杰出的阅览体会。
1.2 功能优化

为了进步用户体会,手机网页模板应重视功能优化,包含削减加载时刻、优化图片大小、运用CSS3动画等。
1.3 SEO优化
契合搜索引擎规范的手机网页模板,应具有杰出的SEO优化,进步网站在搜索引擎中的排名。
二、HTML5手机网页模板的规划关键
2.1 界面布局
手机网页模板的界面布局应简洁明了,防止过多的装修元素,保证用户可以快速找到所需信息。
2.2 色彩调配
色彩调配应遵从调和、漂亮的准则,防止运用过于艳丽或扎眼的色彩,防止影响用户体会。
2.3 字体挑选
字体挑选应考虑易读性,防止运用过于杂乱的字体,保证用户在手机上可以明晰阅览。
三、HTML5手机网页模板的代码完成
3.1 HTML结构
以下是一个简略的HTML5手机网页模板结构示例:
```html
- 上一篇:react和vue的差异,结构结构
- 下一篇:html悬浮窗,html悬浮窗口代码
猜你喜欢
 前端开发
前端开发
vue开发小程序,vue开发小程序的技术栈
在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue进行小程序开发。首要过程1.环境预备:装置微信开发者...
2024-12-27 4 前端开发
前端开发
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者能够更轻松地创立动态、呼应式和功用丰厚的网页。1.新的语义元素...
2024-12-27 1 前端开发
前端开发
vue项目实战
1.项目规划:明晰项目方针,确认需求完结的功用和特性。拟定项目方案,包含时间表、里程碑和资源分配。2.环境建立:装置Node.js和npm(或yarn)。运用VueCLI或Vite创立一个新的Vue项目...
2024-12-27 1 前端开发
前端开发
html5游戏开发教程,html5游戏开发
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华CSDN博客上的文章具体探讨了HTML5在游戏开发中的要害特性...
2024-12-27 4 前端开发
前端开发
html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件的称号,它应该坐落与HTML文件相同的目录中。假如CSS文件坐落...
2024-12-27 4 前端开发
前端开发
css外部款式表
CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:```html```在上面的比如中,`styles....
2024-12-27 4 前端开发
前端开发
vue烘托函数
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素的JavaScript目标。下面是一个简略的烘托函数示例:```...
2024-12-27 2 前端开发
前端开发
html根底语法,什么是HTML
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档由根元素``开端,并包括两个首要的子元素:``和``。...
2024-12-27 3

