react和vue的差异,结构结构
React和Vue都是用于构建用户界面的JavaScript库,它们各自有不同的特色和优势。以下是它们之间的一些首要差异:
1. 规划理念: React:由Facebook开发,着重组件化开发和声明式编程。React更多地被视为一个库,而不是一个完好的结构,它重视于视图层,而且鼓舞运用其他库和东西来处理其他方面,如路由、状况办理等。 Vue:由前Google工程师尤雨溪开发,是一个渐进式JavaScript结构,旨在用于构建用户界面。Vue供给了更多内置的功用,如双向数据绑定和指令系统,这使得它更适宜快速开发和易于上手。
2. 模板语法: React:运用JSX(JavaScript XML),这是一种JavaScript的语法扩展,答应你在JavaScript代码中直接编写HTML结构。这使得React组件的编写愈加直观,但一起也增加了学习本钱。 Vue:运用双大括号 `{{ }}` 来绑定数据,而且供给了更丰厚的指令,如 `vfor`、`vif`、`vbind` 等。Vue的模板语法愈加挨近HTML,这使得关于了解HTML的开发者来说,学习曲线更低。
3. 状况办理: React:一般运用Redux、MobX等第三方库来办理状况。这些库供给了愈加杂乱的状况办理功用,但也增加了项目的杂乱度。 Vue:供给了Vuex作为官方的状况办理库。Vuex的规划理念类似于Redux,但更易于集成到Vue项目中,而且供给了更简练的API。
4. 生态系统: React:具有巨大的生态系统,包含React Router、Redux、MobX等。这些库和东西为React开发者供给了丰厚的挑选,但也或许导致项目装备和保护的杂乱性。 Vue:尽管生态系统相对较小,但供给了更多内置功用,如路由(Vue Router)和状况办理(Vuex)。这使得Vue项目一般愈加简练,而且易于保护。
5. 学习曲线: React:因为其杂乱性和灵活性,React的学习曲线相对较峻峭。开发者需求把握JSX、组件生命周期、状况办理等概念。 Vue:Vue的规划愈加简练和直观,学习曲线相对较峻峭。关于了解HTML和JavaScript的开发者来说,Vue更简单上手。
6. 社区和文档: React:因为由Facebook开发,而且得到了广泛的运用,React具有巨大的社区和丰厚的文档资源。 Vue:尽管社区规划相对较小,但仍然十分活泼,而且官方文档十分具体和易于了解。
7. 功用: React:因为其虚拟DOM的完结,React在功用上体现十分优异,尤其是在处理很多数据时。 Vue:Vue也选用了虚拟DOM技能,而且在功用上与React适当。在一些场景下,Vue的功用乃至优于React。
8. 运用场景: React:因为其灵活性和可扩展性,React适用于构建大型、杂乱的运用程序。 Vue:因为其简练性和易用性,Vue更适宜快速开发和中小型项目。
总归,React和Vue都是优异的JavaScript库,它们各自有不同的特色和优势。挑选哪个取决于你的项目需求、团队了解度以及个人偏好。
跟着前端技能的开展,React和Vue成为了当时最盛行的前端结构之一。它们各自具有共同的特色和优势,招引了很多的开发者。本文将深入探讨React和Vue的差异,协助读者更好地了解这两个结构的异同。
结构结构

React和Vue在结构结构上存在必定的差异。
React
React是一个JavaScript库,首要用于构建用户界面。它选用组件化的规划理念,将UI拆分为独立的、可复用的组件。React的中心库只供给了根底功用,如组件、虚拟DOM等,而路由、状况办理等高档功用则由社区供给的第三方库完结。
Vue是一个渐进式结构,不只重视视图层,还供给了全面的功用,如路由、状况办理、构建东西等。Vue的规划哲学是呼应式数据和组件化,支撑双向数据绑定和模板语法。
运用差异

React和Vue在具体运用过程中存在一些差异。
单页面组成
React和Vue都支撑单页面运用(SPA)的开发。在React中,一般运用React Router进行页面跳转;而在Vue中,则运用Vue Router。
款式
React运用CSS或Sass进行款式编写,而Vue则供给了内联款式和组件款式两种方法。Vue的款式编写方法更挨近原生HTML,关于初学者来说学习本钱低。
显现呼应式数据
React和Vue都支撑呼应式数据绑定。在React中,一般运用JSX语法完结;而在Vue中,则运用模板语法。
操控元素显隐
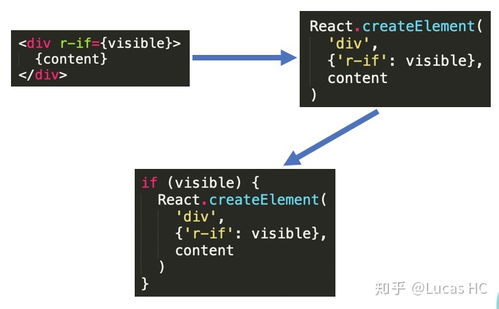
React和Vue都支撑操控元素显隐。在React中,一般运用条件烘托完结;而在Vue中,则运用v-if、v-show等指令完结。
条件烘托
React和Vue都支撑条件烘托。在React中,一般运用条件表达式或三元运算符完结;而在Vue中,则运用v-if、v-else-if、v-else等指令完结。
烘托列表
React和Vue都支撑烘托列表。在React中,一般运用map函数完结;而在Vue中,则运用v-for指令完结。
功用和优化
React和Vue在功用和优化方面存在一些差异。
Vue选用异步批处理方法更新DOM,提高了烘托功率。Vue的模板在编译时会进行优化,如符号元素、静态提升等,这有助于在运行时更快地创立虚拟DOM和进行diff比照。
React
React经过虚拟DOM技能完结高效烘托,减少了实践DOM的操作,提高了功用。React的虚拟DOM比较引证方法(diff)进行烘托,当运用的状况改动时,悉数子组件都会从头烘托。
学习曲线和社区支撑
React和Vue在学习和社区支撑方面也存在一些差异。
Vue的官方文档明晰易懂,学习曲线相对峻峭,适宜快速上手。Vue的社区活泼,具有丰厚的第三方库支撑。
React
React由Facebook开发,具有巨大的社区和丰厚的第三方库支撑,如React Native。React的学习曲线相对较峻峭,但一旦把握,能够构建出高功用、可扩展的UI。
React和Vue都是当时前端开发范畴十分盛行的结构,它们各有特色,适用于不同的场景。开发者能够依据自己的需求和喜爱挑选适宜的结构。本文对React和Vue的差异进行了具体的剖析,期望对读者有所协助。
- 上一篇:html中注释,html中的注释标签是什么
- 下一篇:html5手机网页模板
猜你喜欢
 前端开发
前端开发
vue开发小程序,vue开发小程序的技术栈
在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue进行小程序开发。首要过程1.环境预备:装置微信开发者...
2024-12-27 4 前端开发
前端开发
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者能够更轻松地创立动态、呼应式和功用丰厚的网页。1.新的语义元素...
2024-12-27 1 前端开发
前端开发
vue项目实战
1.项目规划:明晰项目方针,确认需求完结的功用和特性。拟定项目方案,包含时间表、里程碑和资源分配。2.环境建立:装置Node.js和npm(或yarn)。运用VueCLI或Vite创立一个新的Vue项目...
2024-12-27 1 前端开发
前端开发
html5游戏开发教程,html5游戏开发
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华CSDN博客上的文章具体探讨了HTML5在游戏开发中的要害特性...
2024-12-27 4 前端开发
前端开发
html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件的称号,它应该坐落与HTML文件相同的目录中。假如CSS文件坐落...
2024-12-27 4 前端开发
前端开发
css外部款式表
CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:```html```在上面的比如中,`styles....
2024-12-27 4 前端开发
前端开发
vue烘托函数
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素的JavaScript目标。下面是一个简略的烘托函数示例:```...
2024-12-27 2 前端开发
前端开发
html根底语法,什么是HTML
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档由根元素``开端,并包括两个首要的子元素:``和``。...
2024-12-27 3

