css高度自适应屏幕,css页面自适应屏幕巨细
要使CSS高度自适应屏幕,你能够运用百分比或视口单位(如vw和vh)来设置元素的高度。这里有一些根本的示例:
1. 运用百分比设置高度:```css.container { height: 50%; / 容器的高度是视口高度的50% /}```
2. 运用视口单位设置高度:```css.container { height: 50vh; / 容器的高度是视口高度的50% /}```
3. 运用CSS变量和视口单位结合,使高度自适应屏幕:```css:root { vh: 1vh;}
.container { height: calc 100qwe2; / 容器的高度是视口高度的100% /}```
4. 运用媒体查询来调整不同屏幕尺度下的高度:```css.container { height: 100vh; / 默许高度 /}
@media { .container { height: 80vh; / 当屏幕宽度小于600px时,容器的高度是视口高度的80% / }}```
这些办法能够协助你依据屏幕巨细动态调整元素的高度。你能够依据自己的需求挑选适宜的办法。
CSS 高度自适应屏幕的技巧与实践
跟着移动设备的遍及,网页规划越来越重视呼应式布局。在呼应式规划中,高度自适应屏幕是一个常见的需求。本文将详细介绍怎么运用 CSS 完成元素的高度自适应屏幕,并供给一些有用的技巧和实践。
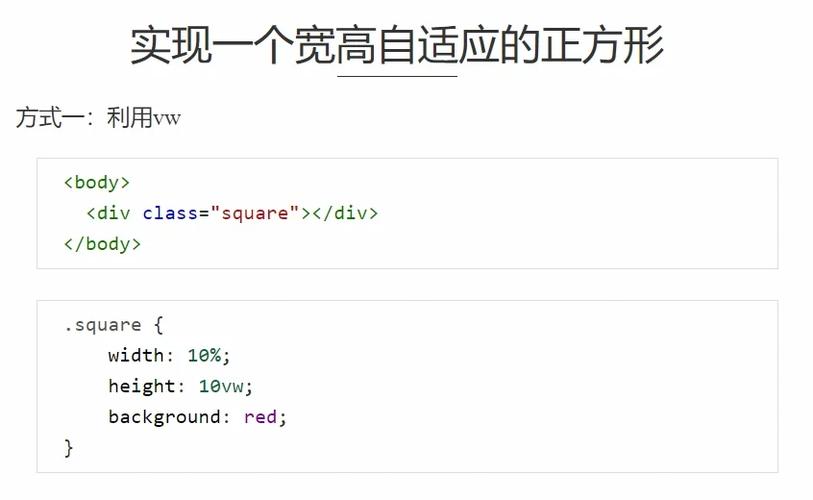
一、运用视口单位(vh)完成高度自适应

视口单位(vh)是 CSS3 中新增的单位,它表明元素的高度与视口高度的份额。1vh 等于视口高度的 1%。运用 vh 单位能够轻松完成元素的高度自适应屏幕。
1.1 vh 单位的运用办法

```css
/ 设置元素高度为视口高度的 50% /
.element {
height: 50vh;
1.2 vh 单位的局限性

尽管 vh 单位十分便利,但它也有一些局限性。例如,当视口高度小于元素高度时,元素或许会呈现滚动条。此外,vh 单位在部分旧版浏览器中或许不支持。
二、运用 flex 布局完成高度自适应

Flex 布局是 CSS3 中的一种布局办法,它能够让容器内的元素灵敏地弹性。经过设置容器的 display 特点为 `flex`,并运用 `flex-direction` 特点操控元素的摆放方向,能够完成元素的高度自适应屏幕。
2.1 设置 flex 布局

```css
/ 设置容器为 flex 布局 /

.container {
display: flex;
flex-direction: column; / 笔直摆放 /
2.2 设置元素高度自适应
```css
/ 设置容器内的元素高度自适应 /

.container .item {
flex: 1; / 占有剩下空间 /

2.3 flex 布局的局限性

Flex 布局在完成高度自适应方面十分强壮,但也有一些局限性。例如,当容器内元素过多时,或许会导致布局紊乱。此外,Flex 布局在部分旧版浏览器中或许不支持。
三、运用肯定定位完成高度自适应
肯定定位能够让元素脱离惯例文档流,并经过设置 `top` 和 `bottom` 特点完成高度自适应。
3.1 设置肯定定位

```css
/ 设置容器为肯定定位 /

.container {
position: relative;
/ 设置元素为肯定定位 /

.container .item {
position: absolute;
top: 0;
bottom: 0;
3.2 设置元素高度自适应

```css
/ 设置元素高度自适应 /

.container .item {
height: 100%; / 占有容器剩下空间 /
3.3 肯定定位的局限性
肯定定位在完成高度自适应方面比较简单,但或许会影响其他元素的布局。此外,肯定定位在部分旧版浏览器中或许不支持。
本文介绍了三种完成 CSS 高度自适应屏幕的技巧:运用视口单位、运用 flex 布局和运用肯定定位。在实践开发中,能够依据详细需求挑选适宜的办法。需求留意的是,不同办法都有其局限性,需求依据实践情况进行权衡。
猜你喜欢
 前端开发
前端开发
vue开发小程序,vue开发小程序的技术栈
在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue进行小程序开发。首要过程1.环境预备:装置微信开发者...
2024-12-27 4 前端开发
前端开发
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者能够更轻松地创立动态、呼应式和功用丰厚的网页。1.新的语义元素...
2024-12-27 1 前端开发
前端开发
vue项目实战
1.项目规划:明晰项目方针,确认需求完结的功用和特性。拟定项目方案,包含时间表、里程碑和资源分配。2.环境建立:装置Node.js和npm(或yarn)。运用VueCLI或Vite创立一个新的Vue项目...
2024-12-27 1 前端开发
前端开发
html5游戏开发教程,html5游戏开发
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华CSDN博客上的文章具体探讨了HTML5在游戏开发中的要害特性...
2024-12-27 4 前端开发
前端开发
html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件的称号,它应该坐落与HTML文件相同的目录中。假如CSS文件坐落...
2024-12-27 4 前端开发
前端开发
css外部款式表
CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:```html```在上面的比如中,`styles....
2024-12-27 4 前端开发
前端开发
vue烘托函数
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素的JavaScript目标。下面是一个简略的烘托函数示例:```...
2024-12-27 2 前端开发
前端开发
html根底语法,什么是HTML
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档由根元素``开端,并包括两个首要的子元素:``和``。...
2024-12-27 3

