springboot整合vue,构建高效的前后端别离运用
Spring Boot 和 Vue.js 是现代 Web 开发中常用的技能栈。Spring Boot 是一个用于快速构建 Java 运用的结构,而 Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。整合 Spring Boot 和 Vue.js 能够创立一个完好的、高效的前后端别离的 Web 运用。
以下是一个根本的进程攻略,用于整合 Spring Boot 和 Vue.js:
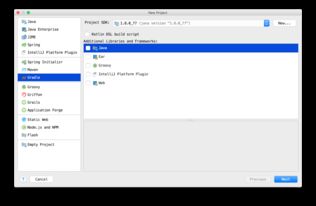
1. 创立 Spring Boot 项目: 运用 Spring Initializr(https://start.spring.io/)生成一个根本的 Spring Boot 项目。 增加必要的依靠,如 `springweb`、`springbootstarterdatajpa`、`springbootstartersecurity` 等,依据你的项目需求。
2. 设置 Spring Boot 后端: 创立 RESTful API,用于与前端交互。 装备数据源(如数据库)和实体类。 运用 Spring Security 装备安全性(假如需求)。
3. 创立 Vue.js 前端项目: 运用 Vue CLI(https://cli.vuejs.org/)创立一个新的 Vue.js 项目。 装置并装备 Vue Router(用于页面路由)和 Vuex(用于状况办理,假如需求)。
4. 装备跨域恳求: 在 Spring Boot 中装备 CORS(跨源资源共享),答应来自 Vue.js 前端的跨域恳求。
5. 整合前后端: 在 Vue.js 前端项目中,运用 `axios` 或其他 HTTP 客户端库调用 Spring Boot 后端的 RESTful API。 处理 API 呼应,并在 Vue 组件中展现数据。
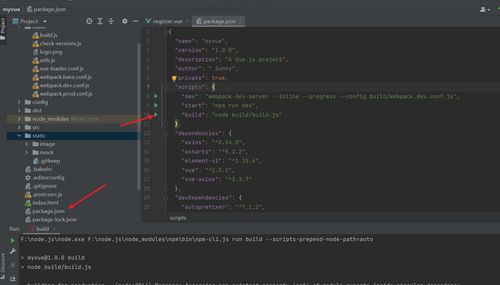
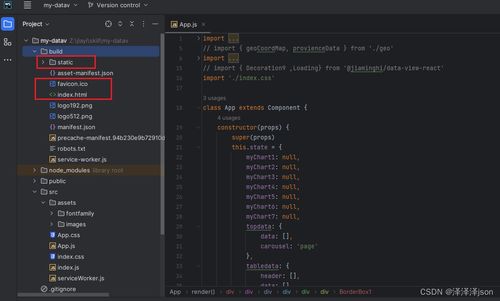
6. 构建和布置: 运用 Maven 或 Gradle 构建 Spring Boot 运用。 运用 `npm run build` 构建 Vue.js 前端项目。 将 Vue.js 前端文件布置到 Spring Boot 运用的静态资源目录(如 `src/main/resources/static`)。
7. 运转和测验: 发动 Spring Boot 运用。 在浏览器中拜访 Vue.js 前端,测验运用的功用。
这是一个根本的整合流程,详细完成或许因项目需求而有所不同。在实践开发中,或许还需求考虑更多的细节,如错误处理、用户认证、权限操控等。
Spring Boot与Vue的完美整合:构建高效的前后端别离运用

一、Spring Boot简介

Spring Boot是由Pivotal团队开发的一款开源结构,旨在简化Spring运用的初始建立以及开发进程。它依据Spring 4.0中心,供给了主动装备、主动布置、无代码生成和依靠办理等功用,极大地提高了开发功率。
二、Vue.js简介

Vue.js是由尤雨溪(Evan You)开发的一款渐进式JavaScript结构,用于构建用户界面和单页运用。它具有易用性、灵敏性和高效的数据绑定机制,能够协助开发者快速构建出呼应式和交互式的用户界面。
三、Spring Boot与Vue的整合
Spring Boot与Vue的整合首要分为以下几个进程:
1. 创立Spring Boot项目
首要,运用Spring Initializr(https://start.spring.io/)创立一个Spring Boot项目。在创立进程中,挑选所需的依靠项,如Spring Web、Thymeleaf等。
2. 装备数据库衔接
在Spring Boot项目中,装备数据库衔接信息,以便后续操作数据库。能够运用application.properties或application.yml文件进行装备。
3. 创立实体类和Mapper接口
依据事务需求,创立实体类和Mapper接口。实体类用于映射数据库表,Mapper接口用于操作数据库。
4. 创立Controller层
在Controller层中,编写事务逻辑代码,处理前端恳求。能够运用@RestController注解简化Controller层的开发。
5. 创立Vue项目
运用Vue CLI(https://cli.vuejs.org/)创立一个Vue项目。在创立进程中,挑选所需的插件,如Vue Router、Vuex等。
6. 装备Vue项目与Spring Boot项目的交互
在Vue项目中,装备axios库用于发送HTTP恳求。一起,在Spring Boot项目中,装备CORS(跨源资源共享)战略,答应Vue项目拜访后端API。
7. 开发前端页面
运用Vue.js编写前端页面,完成用户界面和交互功用。能够运用Element UI等UI结构简化开发进程。
8. 布置运用
将Spring Boot项目和Vue项目别离布置到服务器上。能够运用Docker容器化技能简化布置进程。
Spring Boot与Vue的整合为开发者带来了高效、灵敏的开发体会。经过本文的介绍,信任读者现已把握了Spring Boot与Vue的整合办法。在实践开发进程中,能够依据项目需求调整整合计划,以完成最佳的开发作用。
猜你喜欢
 前端开发
前端开发
html文字间隔,```htmlText Spacing Example .letterspacing { letterspacing: 2px; }
1.字间隔(LetterSpacing):能够经过CSS的`letterspacing`特点来调整字与字之间的间隔。`letterspacing`的值能够是长度值(如px,em,rem等),也能够是百分比。正...
2024-12-27 0 前端开发
前端开发
html空格标签
```html这是一个制表符示例:\t这是一个制表符后的文本。输出成果为:这是一个制表符示例:\t这是一个制表符后的文本。```html这是一段文本。这是第二行文本。输出成果为:这是一段文本。这是第二行文本。```html这是一个空格:这是...
2024-12-27 0 前端开发
前端开发
css怎样运用, 什么是CSS?
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为网页、桌面运用程序等。以下是CSS的根本运用方法:1.内联款...
2024-12-27 0 前端开发
前端开发
vue双向绑定的原理, 呼应式体系
Vue.js是一个渐进式JavaScript结构,它以数据驱动和组件化的思维构建用户界面。Vue的中心库只重视视图层,易于上手,便于与第三方库或既有项目整合。Vue的双向绑定机制是其中心特性之一,它答应数据的改变实时反映在视图上,...
2024-12-27 0 前端开发
前端开发
html的table,```html简略的表格
HTML中的``元素用于创建表格。它答应您在网页上显现队伍数据。以下是一个简略的表格示例:```html简略的表格简略的HTML表格头部1头部2行1,单元格1行1,单元格2...
2024-12-27 0 前端开发
前端开发
html5实例,```html简略的 HTML5 页面
```html简略的HTML5页面我的第一个HTML5页面主页关于联系方式文章标题这是文章的内容。HTML5供给了新的结构化元素,如...
2024-12-27 0 前端开发
前端开发
vue数字翻滚, Vue数字翻翻滚画完成
1.CSS动画:运用CSS的`@keyframes`规矩和`animation`特点来创立数字翻滚作用。这适用于简略的翻滚作用,不需要杂乱的交互逻辑。2.JavaScript守时器:运用JavaScript的`setInterval`或...
2024-12-27 0 前端开发
前端开发
个人中心页面html代码
当然能够,下面是一个简略的个人中心页面的HTML代码示例。这个页面包含了一些根本元素,如导航栏、侧边栏、主要内容区域和页脚。你能够依据自己的需求进行修正和扩展。```html个人中心body...
2024-12-27 0

