字体css
1. `fontfamily`: 设置元素的字体族称号。2. `fontsize`: 设置字体的巨细。3. `fontweight`: 设置字体的粗细程度。4. `fontstyle`: 设置字体的风格(如斜体)。5. `fontvariant`: 设置字体的变体(如小型大写字母)。6. `lineheight`: 设置行高。7. `textalign`: 设置文本的对齐方法。8. `textdecoration`: 设置文本的装修(如下划线、删去线)。9. `textindent`: 设置文本的缩进。10. `texttransform`: 设置文本的巨细写转化(如悉数大写、悉数小写)。11. `letterspacing`: 设置字符之间的距离。12. `wordspacing`: 设置单词之间的距离。13. `fontsizeadjust`: 设置字体的尺度调整。14. `fontstretch`: 设置字体的拉伸。15. `fonteffect`: 设置字体的作用(如发光、暗影)。16. `fontsmooth`: 设置字体的滑润度。17. `fontkerning`: 设置字体的字距调整。18. `fontlanguageoverride`: 设置字体的言语掩盖。
以下是一个示例,展现怎么运用CSS来界说一个阶段文本的字体款式:
```cssp { fontfamily: 'Arial', sansserif; / 设置字体族 / fontsize: 16px; / 设置字体巨细 / fontweight: bold; / 设置字体粗细 / fontstyle: italic; / 设置字体风格 / lineheight: 1.5; / 设置行高 / textalign: center; / 设置文本对齐方法 / textdecoration: underline; / 设置文本装修 / textindent: 2em; / 设置文本缩进 / texttransform: uppercase; / 设置文本巨细写转化 / letterspacing: 1px; / 设置字符距离 / wordspacing: 2px; / 设置单词距离 /}```
这段CSS代码将为一切``元素运用上述款式。你能够根据需要调整这些特点,以完成不同的字体作用。
CSS字体设置:打造个性化网页风格
在网页规划中,字体是传达信息、刻画品牌形象的重要元素。经过合理的字体设置,能够使网页内容愈加漂亮、易读,提高用户体会。本文将具体介绍CSS字体设置的相关常识,协助您打造个性化的网页风格。
一、字体挑选的重要性

字体挑选对网站的用户体会有着至关重要的影响。适宜的字体能够提高阅览体会,增强品牌形象,而过错的字体挑选则或许导致用户阅览困难,乃至发生负面心情。
1.1 字体类型

CSS中,常见的字体类型包含衬线字体(Serif)、无衬线字体(Sans-serif)、等宽字体(Monospace)、草书字体(Cursive)和梦想字体(Fantasy)等。
1.2 字体族

CSS中,有五个通用字体族,分别为:
衬线字体(Serif)
无衬线字体(Sans-serif)
等宽字体(Monospace)
草书字体(Cursive)
梦想字体(Fantasy)
二、CSS字体特点
CSS供给了丰厚的字体特点,能够协助咱们设置字体款式、巨细、粗细等。
2.1 font-family特点
font-family特点用于指定字体称号,能够设置多个字体称号,以逗号分隔。当浏览器无法找到指定的字体时,会顺次测验其他字体。
font-family: '字体称号', '备用字体称号', '再备用字体称号';
2.2 字体款式
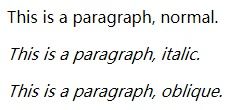
字体款式包含正常(normal)、斜体(italic)和 oblique(歪斜)等。
font-style: normal; / 正常 /
font-style: italic; / 斜体 /
font-style: oblique; / 歪斜 /
2.3 字体粗细
字体粗细能够经过font-weight特点设置,常见的取值有normal(正常)、bold(加粗)和bolder(更粗)等。
font-weight: normal; / 正常 /
font-weight: bold; / 加粗 /
font-weight: bolder; / 更粗 /
2.4 字体变体
字体变体能够经过font-variant特点设置,常见的取值有normal(正常)和small-caps(小写字母变为小写)等。
font-variant: normal; / 正常 /
font-variant: small-caps; / 小写字母变为小写 /
2.5 字体巨细
字体巨细能够经过font-size特点设置,常见的取值有肯定尺度(如px、em)和相对尺度(如百分比)。
font-size: 16px; / 肯定尺度 /
font-size: 1em; / 相对尺度 /
三、呼应式字体巨细
跟着移动设备的遍及,呼应式规划变得越来越重要。为了习惯不同屏幕尺度,咱们能够运用媒体查询和相对单位来设置呼应式字体巨细。
@media screen and (max-width: 600px) {
body {
font-size: 14px;
四、谷歌字体
谷歌字体库供给了丰厚的字体资源,能够协助咱们轻松地引进各种风格的字体。以下是怎么运用谷歌字体引进字体的示例:
- 上一篇:vue随机数,vue随机数生成
- 下一篇:css学习笔记, 什么是CSS
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

