css元素居中
1. 水平居中: 运用 `textalign: center;` 特点能够轻松地将文本元素居中。 关于块级元素,能够运用 `margin: 0 auto;` 来完成水平居中。 关于运用 `display: flex;` 的容器,能够设置 `justifycontent: center;` 来完成内部元素的水平居中。
2. 笔直居中: 关于单行文本,能够运用 `lineheight` 特点与 `height` 特点相同值来完成笔直居中。 关于多行文本或块级元素,能够运用 `display: flex;` 和 `alignitems: center;` 来完成笔直居中。 运用 `position: absolute;` 和 `top: 50%;` 以及 `transform: translateY;` 能够完成笔直居中。
3. 水平笔直居中: 运用 `display: flex;` 和 `justifycontent: center;` 以及 `alignitems: center;` 能够完成水平缓笔直一起居中。 运用 `position: absolute;` 和 `top: 50%;`、`left: 50%;` 以及 `transform: translate;` 也能够完成水平缓笔直一起居中。
4. 呼应式居中: 运用媒体查询(Media Queries)能够创立呼应式居中,保证在不同屏幕尺度下元素依然居中。
5. 依据网格体系的居中: 运用CSS网格布局(Grid Layout)能够创立杂乱的布局,包含居中元素。
下面是一个简略的比如,展现了怎么运用Flexbox完成水平缓笔直居中:
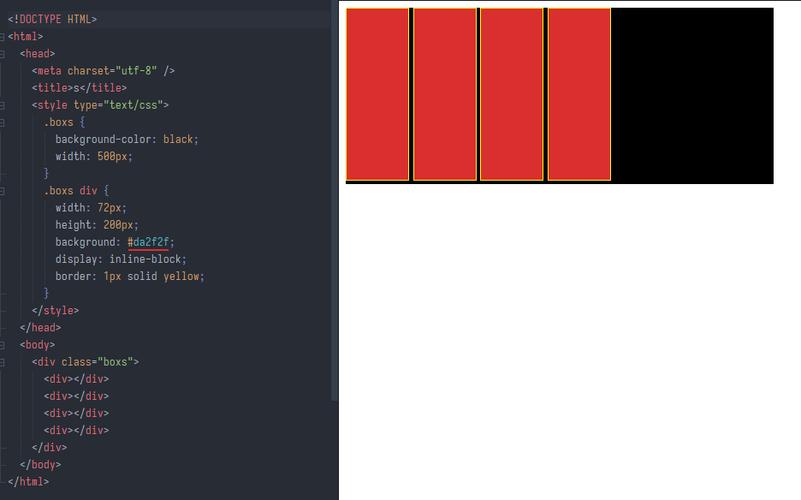
```css.container { display: flex; justifycontent: center; alignitems: center; height: 200px; backgroundcolor: lightgray;}
.item { width: 100px; height: 100px; backgroundcolor: lightblue;}```
```html ```
这个比如中,`.item` 元素会在 `.container` 容器中水平缓笔直居中。
CSS元素居中技巧全解析
在网页规划中,元素居中是一个常见且重要的布局需求。不管是为了漂亮仍是为了功能性的考虑,把握CSS元素居中的技巧关于前端开发者来说都是必不可少的。本文将详细介绍CSS中完成元素居中的多种办法,协助您在项目中轻松应对各种居中需求。
一、水平居中

1. 块级元素水平居中

关于块级元素,如`div`、`p`等,能够经过设置`margin`特点来完成水平居中。详细办法是将左右`margin`值设置为`auto`。
```css
.block {
width: 200px; / 界说宽度 /
margin: 0 auto; / 水平居中 /

2. 行级元素水平居中

行级元素,如`a`、`span`等,能够经过设置父级元素的`text-align`特点为`center`来完成水平居中。
```css
.parent {
text-align: center; / 水平居中 /

二、笔直居中

1. 单行文本笔直居中
关于单行文本,能够经过设置元素的`line-height`特点与`height`特点相同来完成笔直居中。
```css
.single-line {
height: 50px; / 界说高度 /
line-height: 50px; / 行高与高度相同 /
background: red; / 背景色,便于调查作用 /

2. 多行文本笔直居中
关于多行文本,能够经过设置元素的`padding`特点来完成笔直居中。
```css
.multi-line {
padding: 20px; / 上下padding /

background: red; / 背景色,便于调查作用 /

三、水平笔直居中
1. 定位完成居中

经过定位(`position`)能够完成元素的水平笔直居中。以下是一个示例:
```css
.center-container {
position: relative; / 相对定位,作为参考点 /

width: 200px; / 宽度 /

height: 200px; / 高度 /
.center-element {
position: absolute; / 肯定定位,相关于参考点居中 /
left: 50%; / 左面距 /
top: 50%; / 上边距 /
width: 100px; / 宽度 /

height: 100px; / 高度 /

margin-left: -50px; / 负左面距,使元素中心居中 /

margin-top: -50px; / 负上边距,使元素中心居中 /

2. Flexbox完成居中
Flexbox布局是一种十分强壮的布局办法,能够完成元素的水平笔直居中。以下是一个示例:
```css
.flex-container {
display: flex; / 设置为flex布局 /
justify-content: center; / 水平居中 /
align-items: center; / 笔直居中 /
width: 200px; / 宽度 /
height: 200px; / 高度 /
.flex-element {
width: 100px; / 宽度 /
height: 100px; / 高度 /
本文介绍了CSS中完成元素居中的多种办法,包含水平居中、笔直居中以及水平笔直居中。在实践开发中,您能够依据详细需求挑选适宜的办法来完成元素居中。期望本文能协助您在网页规划中愈加称心如意。
- 上一篇:html5魔塔,魔塔游戏简介
- 下一篇:css设置字体加粗, 什么是字体加粗?
猜你喜欢
 前端开发
前端开发
html5网页模板,html网页制造在线
1.爱给网供给HTML、CSS、CMS模板等免费下载,合适各类网页规划需求。2.模板之家供给免费的HTML5、CSS、后台等各类网站模板,致力于同享高质量的网站规划资源。3.模板王...
2024-12-27 0 前端开发
前端开发
html中title,html中title特点
例如:```html我的第一个网页我的第一个标题我的第一个阶段。```在上面的比如中,当这个网页被加载时,浏览器的标题栏会显现我的第一个网页。此外,这个标题也会在搜索引擎的成果页面上显现,因而关于SEO(搜索引擎优化)来说也很重要。...
2024-12-27 0 前端开发
前端开发
css高度自适应屏幕,css页面自适应屏幕巨细
要使CSS高度自适应屏幕,你能够运用百分比或视口单位(如vw和vh)来设置元素的高度。这里有一些根本的示例:1.运用百分比设置高度:```css.container{height:50%;/容器的高度是视口高度的50%/}`...
2024-12-27 0 前端开发
前端开发
css3挑选器,css3挑选器优先级
CSS3挑选器供给了更强大和灵敏的方法来挑选HTML元素,然后能够更精确地运用款式。以下是CSS3中一些常用的挑选器类型:2.伪类挑选器:`:firstchild`:挑选其父元素的榜首个子元素。`:lastchild`:挑...
2024-12-27 0 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 2 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 2 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 2 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 3

