vue断点调试
在Vue.js中进行断点调试是一个十分重要的技术,它能够协助开发者快速定位和修正问题。以下是几种在Vue中进行断点调试的办法:
3. 运用VSCode或WebStorm等IDE的断点调试功用: 装置并翻开你的IDE。 翻开你的Vue项目。 在代码中设置断点。 发动调试会话,IDE会主动翻开浏览器并运转你的运用。 当代码履行到断点处,IDE会暂停履行,你能够在IDE的操控台中检查变量状况和仓库信息。
4. 运用命令行东西: 假如你运用的是Vue CLI创立的项目,能够在项目根目录下运转`npm run serve`来发动开发服务器。 在操控台中,你能够运用`inspect`或`inspectbrk`标志来发动带有调试功用的开发服务器。 运用Chrome DevTools的“Remote Debugging”功用,或许运用VSCode的“Debug: Attach to Node Process”功用来连接到开发服务器。 在浏览器中翻开你的运用,代码履行到断点处会暂停,你能够在操控台中检查变量状况和仓库信息。
以上是在Vue.js中进行断点调试的几种常见办法。依据你的开发环境和习气,你能够挑选最适合你的办法。
Vue断点调试:深化了解与高效实践
在Vue.js的开发进程中,断点调试是开发者常用的调试办法之一。它能够协助咱们快速定位问题,进步开发功率。本文将深化探讨Vue断点调试的原理、办法以及在实践开发中的运用,协助开发者更好地把握这一技术。
一、Vue断点调试的原理

1.1 调试器的作业原理
调试器是一种用于盯梢程序履行进程的东西,它能够协助开发者调查程序运转时的状况,包含变量值、函数调用栈等。在浏览器中,调试器一般经过JavaScript的断点来完成。
1.2 Vue的调试机制

Vue.js内部完成了一套调试机制,包含源码映射(source maps)、操控台日志(console.log)等。这些机制为断点调试供给了便当。
二、Vue断点调试的办法
2.1 运用浏览器的开发者东西

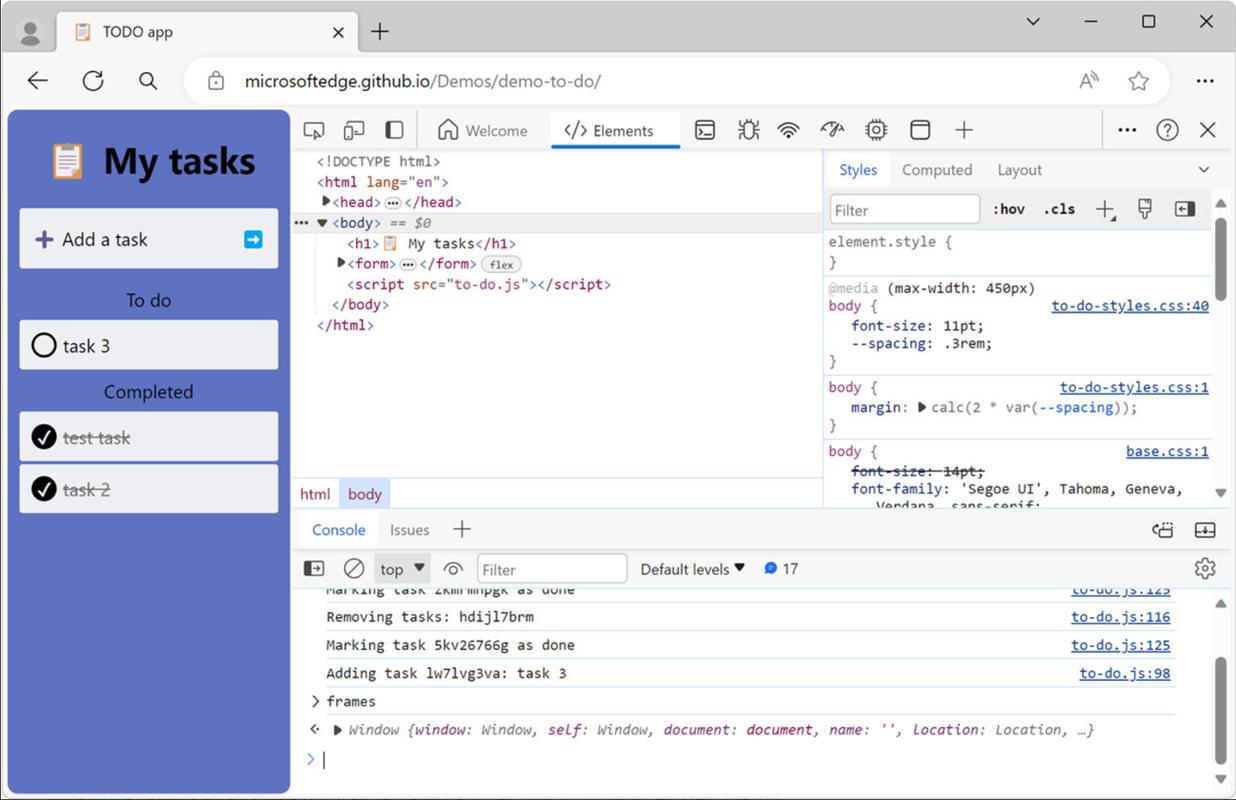
大多数现代浏览器都内置了开发者东西,其间包含了强壮的调试功用。以下是在Chrome浏览器中运用开发者东西进行Vue断点调试的进程:
1. 翻开Chrome浏览器,按下F12键或右键点击页面元素挑选“检查”。
3. 在左边的文件列表中找到你的Vue组件文件。
4. 在文件中设置断点,办法是在代码行左边点击或运用快捷键(如F8)。
2.2 运用Vue Devtools
Vue Devtools是一个Chrome和Firefox的浏览器扩展,它供给了更丰厚的Vue调试功用。以下是运用Vue Devtools进行断点调试的进程:
1. 在Chrome或Firefox浏览器中装置Vue Devtools。
2. 翻开Vue Devtools,它会主动连接到当时翻开的Vue运用。
3. 在Vue Devtools的操控台中,你能够检查组件树、组件状况、事情盯梢等。
4. 在Vue Devtools中设置断点,办法是在组件树中点击组件,然后在弹出的菜单中挑选“增加断点”。
三、Vue断点调试的实践运用

3.1 定位过错

在开发进程中,咱们经常会遇到各种过错,如数据绑定过错、事情处理过错等。经过设置断点,咱们能够逐渐履行代码,调查变量值的改变,然后快速定位过错。
3.2 调试杂乱逻辑
Vue运用中或许存在杂乱的逻辑,如异步恳求、组件通讯等。经过断点调试,咱们能够逐渐履行这些逻辑,调查中间状况,保证代码的正确性。
3.3 功能优化
在开发进程中,功能优化也是一个重要的环节。经过断点调试,咱们能够调查组件烘托时刻、数据恳求时刻等,然后找到功能瓶颈并进行优化。
四、Vue断点调试的技巧

4.1 运用条件断点
条件断点能够协助咱们在满意特定条件时才中止履行。这关于调试杂乱逻辑十分有用。
4.2 运用日志断点
日志断点能够在代码履行到断点时输出日志信息,协助咱们了解程序的履行进程。
4.3 运用大局断点
大局断点能够在整个运用中设置,当满意条件时中止一切代码履行。
Vue断点调试是开发者必备的技术之一。经过本文的介绍,相信你现已对Vue断点调试有了更深化的了解。在实践开发中,娴熟运用断点调试技巧,能够协助咱们更高效地解决问题,进步开发功率。
猜你喜欢
 前端开发
前端开发
html刺进布景图片,```html Background Image Example This is a heading This is a paragraph with a background image.
```htmlBackgroundImageExampleThisisaheadingThisisaparagraphwithabackgroundimage.在这个比如中,`image.jp...
2024-12-27 0 前端开发
前端开发
html5 总结,HTML5 简介
3.表单改善:HTML5对表单进行了多项改善,包含新的输入类型(如email,url,number,date等),新的表单元素(如``,``,``,``等),以及新的特点(如`placeholder`,`auto...
2024-12-27 0 前端开发
前端开发
h5是html5吗,超文本符号言语的第五次严重修正
H5一般指的是HTML5,但有时分也可能是指其他意义。HTML5是HTML的最新版别,它引入了许多新的功用和元素,使得网页开发愈加快捷和强壮。H5也能够指代其他意义,例如:H5页面:指的是运用HTML5技能制造的网页,它一般具有丰...
2024-12-27 0 前端开发
前端开发
字体加粗css, 根本语法
在CSS中,你能够运用`fontweight`特点来加粗字体。下面是一个简略的比方,展现了怎么运用`fontweight`特点来加粗字体:```css.boldtext{fontweight:bold;}```在这个比方中,`.bo...
2024-12-27 0 前端开发
前端开发
css半圆, border-radius特点详解
CSS创立半圆能够经过多种办法完成,例如运用边框半径(`borderradius`)特点,或许运用`clippath`特点。以下是两种常见的完成办法:办法一:运用边框半径(`borderradius`)1.单个元素:假如你想要一个简略的...
2024-12-27 0 前端开发
前端开发
html空格符号代码, HTML空格符号代码概述
在HTML中,你能够运用不同的办法来创立空格。以下是几种常用的办法:1.运用``实体:这是最常用的办法,它表明一个空格字符。2.运用多个``实体:假如你想创立多个接连的空格,你能够接连运用多个``。3.运用CSS款式:你能够运用...
2024-12-27 0 前端开发
前端开发
vue手册,快速入门与进阶攻略
关于Vue手册,你能够参阅以下几个首要资源:1.Vue.js官方文档::介绍了怎么运用Vue.js创立单页运用,包含运用createvue脚手架东西,经过CDN或ES模块引进Vue,以及运用组合式API和选...
2024-12-27 0 前端开发
前端开发
html提交表单,```html 表单示例
HTML表单(form)用于搜集用户输入的信息,并经过提交按钮将数据发送到服务器。以下是一个简略的HTML表单示例:```html表单示例姓名:姓氏:在这个比如中,咱们创建了一个包括两个文本输入框和一个提交按钮...
2024-12-27 0

