css特点大全, 文本款式特点
假如你想检查CSS特点大全,能够参阅以下几个资源:
1. 菜鸟教程 CSS 特点大全手册:该页面供给了按功用分类的CSS特点列表,包含动画、布景、边框、色彩、尺度、Flex弹性盒子、字体、列表项、边距、概括、文字、视觉特点等。你能够经过字母次序查找所需的特点。
2. 参阅手册 CSS 悉数特点详解:这个网页按字母次序列出了一切的CSS特点及其功用描绘,包含布景、边框、动画、文本、列表等。
4. MDN Web Docs CSS 参阅:这个页面供给了按字母索引的一切规范CSS特点、伪类、伪元素、数据类型、功用表记以及@规矩。
5. w3school CSS 参阅手册:该手册具体介绍了CSS的一切特点和值,并供给了相关的示例和阐明。
6. 极客教程 CSS 特点表:这篇文章介绍了CSS特点的完好列表,并供给了示例阐明。
你能够根据需要挑选适宜的资源进行学习和参阅。
CSS特点大全
CSS(Cascading Style Sheets)是网页规划中不可或缺的一部分,它担任界说网页的款式和布局。CSS特点品种繁复,涵盖了从文本款式到布局,从色彩到动画等各个方面。本文将为您具体介绍CSS的常用特点,帮助您更好地了解和运用CSS。
文本款式特点
字体特点
CSS中的字体特点包含字体大小、字体族、字体风格和字体粗细等。
- font-size:设置字体大小,如`font-size: 16px;`。

- font-family:指定字体族,如`font-family: Arial, sans-serif;`。
- font-style:设置字体风格,如`font-style: italic;`。
- font-weight:设置字体粗细,如`font-weight: bold;`。
文本特点
文本特点包含文本色彩、文本距离、文本润饰、文本对齐等。
- color:设置文本色彩,如`color: 000000;`。
- text-decoration:设置文本润饰,如`text-decoration: underline;`。
- text-align:设置文本对齐方法,如`text-align: center;`。
- line-height:设置行高,如`line-height: 1.5;`。
布局特点
盒子模型

CSS的盒子模型包含内容(content)、内边距(padding)、边框(border)和外边距(margin)。
- margin:设置元素的外边距,如`margin: 10px;`。

- padding:设置元素的内部填充,如`padding: 5px;`。

- border:设置元素的边框,如`border: 1px solid 000000;`。

- width:设置元素的宽度,如`width: 200px;`。
- height:设置元素的高度,如`height: 100px;`。

定位特点
定位特点包含肯定定位、相对定位、固定定位和静态定位等。
- position:设置元素的定位方法,如`position: absolute;`。
- top、right、bottom、left:设置元素的方位,如`top: 10px; left: 20px;`。
色彩与布景特点

色彩表明
CSS中色彩能够运用色彩名、RGB、HEX、HSL等方法表明。
- 色彩名:如`color: red;`。

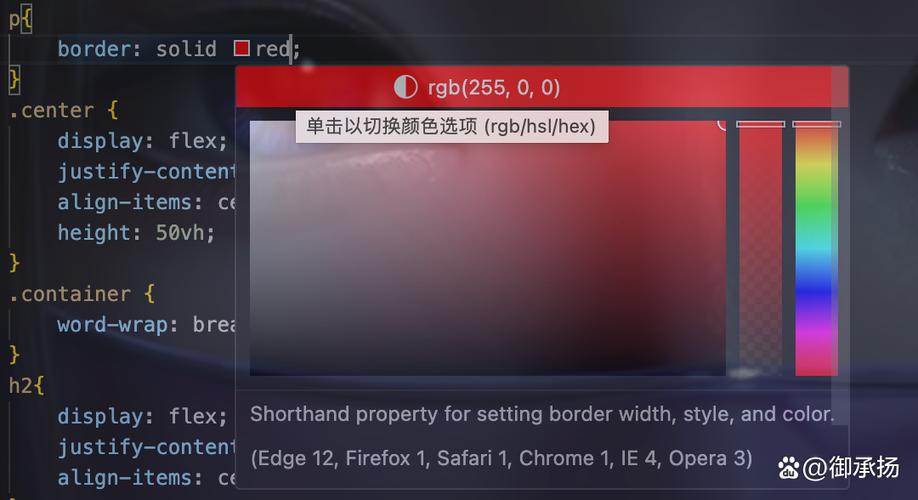
- RGB:如`color: rgb(255, 0, 0);`。

- HEX:如`color: ff0000;`。
- HSL:如`color: hsl(0, 100%, 50%);`。

布景特点
布景特点包含布景色彩、布景图片、布景方位等。
- background-color:设置布景色彩,如`background-color: ffffff;`。
- background-image:设置布景图片,如`background-image: url('image.jpg');`。

- background-position:设置布景图片的方位,如`background-position: center center;`。
列表与表格特点
列表特点
列表特点包含列表类型、列表符号等。
- list-style-type:设置列表类型,如`list-style-type: disc;`。

- list-style-image:设置列表符号的图画,如`list-style-image: url('icon.png');`。

表格特点
表格特点包含表格边框、表格距离等。
- border-collapse:设置表格边框的兼并方法,如`border-collapse: collapse;`。

- border-spacing:设置表格距离,如`border-spacing: 2px;`。

动画与过渡特点
动画特点

动画特点包含动画称号、动画时刻、动画推迟等。
- animation-name:设置动画称号,如`animation-name: slideIn;`。
- animation-duration:设置动画时刻,如`animation-duration: 2s;`。
过渡特点
过渡特点包含过渡作用、过渡时刻、过渡推迟等。
- transition:设置过渡作用,如`transition: all 0.5s ease
猜你喜欢
 前端开发
前端开发
html修改器下载,挑选适宜您的开发东西
假如你想下载一款功用强壮的HTML修改器,以下几款修改器供你挑选:1.HBuilderX:特色:HBuilderX是一款多功用代码修改器,支撑HTML、CSS、JS、PHP等言语的快速开发和调试。它装备了强壮的代码帮手功用,可...
2024-12-27 0 前端开发
前端开发
脚手架vue,前端开发的得力助手
VueCLI(Vue脚手架)是Vue官方供给的一个东西集,用于快速建立Vue.js项目。它集成了Webpack和各种插件,供给了一种规范化的项目结构和自动化构建流程。以下是关于VueCLI的具体介绍、装置过程和项目创立的攻略:1.V...
2024-12-27 0 前端开发
前端开发
html自习惯,HTML自习惯布局的原理与实践
HTML自习惯一般指的是网页在不同设备和屏幕尺度上能够主动调整布局和显现作用,以供给杰出的用户体会。这一般涉及到呼应式网页规划(ResponsiveWebDesign,RWD)的概念。1.运用媒体查询(MediaQueries):...
2024-12-27 0 前端开发
前端开发
html个人简介代码,html毛遂自荐网页代码能仿制
创立一个HTML个人简介页面相对简略。以下是一个根本的HTML代码示例,用于创立一个简略的个人简介页面:```html个人简介body{fontfamily:Ari...
2024-12-27 0 前端开发
前端开发
css换行符, 什么是CSS换行符?
在CSS中,假如你想操控文本的换行行为,你能够运用以下几个特点:2.`wordwrap`(或`overflowwrap`)这个特点用于操控长单词或长URL是否被切断仍是换行。它的值包含:`normal`:默许值,长单词或许会被切...
2024-12-27 0 前端开发
前端开发
css图片边框
1.运用`border`特点:你能够直接在图片的CSS款式中运用`border`特点来增加边框。例如,你能够设置边框的色彩、宽度和款式。例如:```cssimg{border:2pxsolidred;}```2.运用`bor...
2024-12-27 0 前端开发
前端开发
css学习
CSS学习攻略基础常识:挑选器:了解怎么挑选HTML元素,例如类挑选器、ID挑选器、特点挑选器等。特点:学习常用的CSS特点,例如色彩、字体、边框、布景、盒模型等。盒子模型:了解盒子模型的组成,包含内容、内边距、边...
2024-12-27 0 前端开发
前端开发
css去掉li前面的点,css去掉li的点
要去除CSS中``元素前面的点(通常是项目符号),你能够运用以下CSS代码:```cssul{liststyletype:none;}```这条规矩会移除一切``(无序列表)中的``(列表项)前面的点。假如你只想移除特定``中的点,...
2024-12-27 0

