react脚手架建立, 环境预备
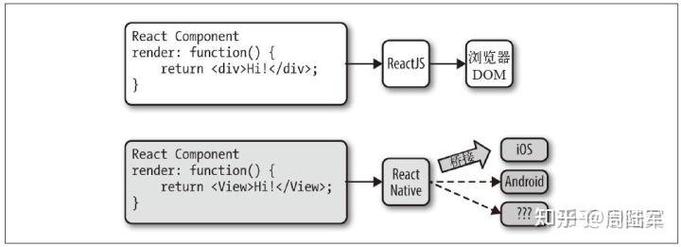
React脚手架是用于快速建立React运用的开发环境。现在,官方引荐的脚手架是Create React App(CRA)。下面是运用CRA建立React脚手架的进程:
1. 装置Node.js和npm/yarn:保证你的核算机上现已装置了Node.js和npm或yarn。你能够经过拜访 下载并装置。
2. 装置Create React App:翻开指令行东西(如Windows的CMD或PowerShell,macOS的Terminal),然后运转以下指令来大局装置Create React App:
```bash npm install g createreactapp ```
或许,假如你运用yarn,能够运转:
```bash yarn global add createreactapp ```
3. 创立新的React运用:在指令行中,导航到你期望创立项目的目录,然后运转以下指令来创立一个新的React运用:
```bash npx createreactapp myapp ```
其间,`myapp`是你期望创立的运用的称号。你能够将其替换为任何你喜爱的称号。
4. 发动开发服务器:导航到新创立的运用目录,然后运转以下指令来发动开发服务器:
```bash cd myapp npm start ```
或许,假如你运用yarn,能够运转:
```bash yarn start ```
这将在默许的浏览器中翻开一个新的窗口,显现运用的初始界面。一起,你能够在指令行中看到运用的运转状况。
5. 开端开发:你现在能够开端编写你的React运用了。你能够在`src`目录中找到运用的源代码。特别是,`src/App.js`是运用的进口文件,你能够在这里开端编写你的组件。
6. 构建出产版别:当你预备好发布运用时,能够运转以下指令来构建出产版别的代码:
```bash npm run build ```
或许,假如你运用yarn,能够运转:
```bash yarn build ```
这将创立一个包含出产版别代码的`build`目录。
这便是运用Create React App建立React脚手架的根本进程。期望这能协助你开端你的React开发之旅!
运用 Create React App 脚手架建立 React 项目
跟着前端技能的开展,React 现已成为构建现代 Web 运用的重要东西之一。为了简化 React 项目的建立进程,Facebook 推出了 Create React App (CRA) 脚手架。CRA 使得开发者能够经过一行指令快速创立一个现代化的 React 运用,而无需关怀杂乱的装备细节。本文将具体介绍怎么运用 CRA 脚手架建立 React 项目,并共享一些有用的装备优化技巧。
环境预备

在开端建立 React 项目之前,保证你的电脑现已装置了以下环境:
- Node.js 和 npm:CRA 需求 Node.js 和 npm 来运转和装置相关依靠包。你能够从 [Node.js 官网](https://nodejs.org/) 下载并装置 LTS 版别。
- 指令行东西:引荐运用 Git Bash 或 Windows Terminal 等指令行东西。
创立项目

1. 翻开指令行东西,切换到你想创立项目的目录。
2. 运用以下指令创立一个新的 React 项目:
```bash
npx create-react-app my-react-app
其间,`my-react-app` 是你想要创立的项目称号。
3. 进入项目目录:
```bash
cd my-react-app
4. 发动开发服务器:
```bash
npm start
项目结构
CRA 创立的项目具有以下根本结构:
my-react-app/
├── public/
│ ├── index.html
│ ├── logo.svg
│ └── manifest.json
├── src/
│ ├── components/
│ │ └── App.js
│ ├── index.js
│ └── index.css
├── package.json
└── README.md
- public/:寄存静态资源,如 HTML、图片、字体等。
- src/:寄存源代码,包含组件、页面、款式等。

- components/:寄存可复用的 React 组件。

- index.js:进口文件,担任发动运用。

- index.css:大局款式文件。

装备优化
集成 CSS 预处理器
假如你需求运用 Sass 或 Less 等 CSS 预处理器,能够经过以下进程进行集成:
1. 装置对应的预处理器:
```bash
npm install sass-loader sass --save-dev
2. 在 `src/index.js` 文件中引进款式文件:
```javascript
import './index.scss';
装备途径别号
为了便利办理和保护代码,你能够运用途径别号来简化导入途径。以下是怎么装备途径别号的示例:
1. 在 `src` 目录下创立一个 `paths.js` 文件:
```javascript
// src/paths.js
export const paths = {
src: 'src',
components: 'src/components',
// ...其他途径别号
2. 在 `src/index.js` 文件中引进途径别号:
```javascript
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App';
import { paths } from './paths';
ReactDOM.render(
document.getElementById('root')
设置署理
假如你需求装备署理来处理跨域问题,能够在 `src/setupProxy.js` 文件中进行设置:
```javascript
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:3000', // 方针服务器地址
changeOrigin: true,
pathRewrite: {
'^/api': '', // 重写途径
},
})
);
运用 Create React App 脚手架建立 React 项目能够大大提高开发功率。本文介绍了环境预备、创立项目、项目结构、装备优化等方面的内容,期望能协助你快速上手 React 开发。在实践开发进程中,你能够依据自己的需求进行更多装备和优化。
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 2 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 3 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 5 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 3

