html修改器哪个好用,html修改器下载中文版
1. Visual Studio Code 这是一款十分受欢迎的免费开源代码修改器,由微软开发。它支撑多种编程言语,包含HTML、CSS和JavaScript,而且具有很多的扩展和插件,能够极大地增强其功用。
2. Sublime Text 这是一款轻量级的文本修改器,以其速度和简练性著称。它支撑多种编程言语,而且能够经过装置插件来扩展功用。Sublime Text不是免费的,但供给了无约束的免费试用。
3. Atom 由GitHub开发,Atom是一个根据Web技能的文本修改器,具有高度的可定制性。它支撑多种编程言语,而且有一个活泼的社区,供给很多的插件和主题。
4. Brackets Adobe开发的一款免费开源的文本修改器,专为前端开发者规划。它集成了实时预览、代码提示和代码片段等功用,十分合适HTML、CSS和JavaScript的开发。
5. Notepad 这是一款免费的源代码修改器,支撑多种编程言语,包含HTML。它轻量级且快速,十分合适简略的修改使命。
6. Dreamweaver Adobe开发的一款强壮的网页规划软件,集成了代码修改、视觉规划、FTP功用等。它合适初学者和专业人士,但需求付费订阅。
7. Bluefish 这是一款免费开源的文本修改器,专为程序员规划。它支撑多种编程言语,包含HTML,而且供给了代码折叠、语法高亮等功用。
8. Coda 这是一款由Panic开发的Mac专属的网页开发工具,集成了代码修改、FTP客户端、终端和CSS修改器等功用。它需求付费购买。
9. TextMate 这是一款Mac专属的文本修改器,以其简练性和可定制性著称。它支撑多种编程言语,而且能够经过装置插件来扩展功用。
10. WebStorm 由JetBrains开发,这是一款功用强壮的IDE,支撑多种编程言语,包含HTML、CSS和JavaScript。它供给了代码提示、调试、版别操控等功用,合适大型项目。
挑选哪个修改器取决于您的个人喜欢和需求。假如您是初学者,或许需求一个易于运用的修改器,如Dreamweaver或Coda。假如您是高档用户,或许更倾向于运用功用强壮的IDE,如WebStorm或Visual Studio Code。不管挑选哪个修改器,最重要的是它能够满意您的需求,而且您能够熟练地运用它。
HTML修改器哪个好用?四大抢手修改器深度评测
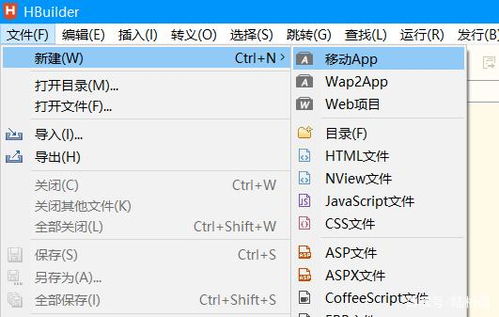
1. HBuilder

1.1 简介

HBuilder是由我国DCloud公司推出的一款支撑HTML5的Web开发IDE。它集成了代码修改、预览、调试等功用,十分合适初学者和中级开发者。
1.2 长处

- 支撑HTML5:HBuilder全面支撑HTML5,让您轻松应对现代网页开发。
- 丰厚的插件:具有丰厚的插件,如代码提示、格式化、预览等,进步开发功率。
- 跨渠道:支撑Windows、Mac和Linux操作系统,便利用户在不同渠道上运用。
1.3 缺陷
- 学习本钱:关于初学者来说,或许需求必定时刻来了解HBuilder的操作界面。
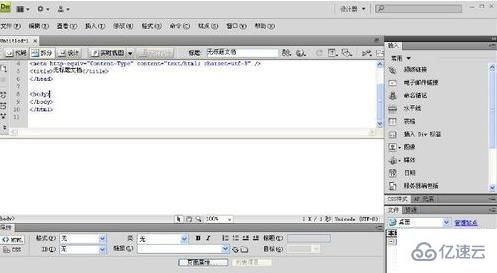
2. Adobe Dreamweaver
2.1 简介
Adobe Dreamweaver是一款国际尖端的网页规划软件,具有强壮的可视化修改界面和代码修改功用。
2.2 长处
- 可视化修改:Dreamweaver供给直观的可视化修改界面,便利用户快速建立网页布局。
- 代码修改:支撑代码、拆分、规划、实时视图等多种方法,满意不同用户的需求。
- 插件丰厚:具有丰厚的插件,如代码提示、格式化、预览等,进步开发功率。
2.3 缺陷
- 价格昂贵:Dreamweaver是一款付费软件,价格相对较高。
3. Visual Studio Code
3.1 简介
Visual Studio Code(VSCode)是由微软开发的一款轻量级、功用强壮的代码修改器,支撑多种编程言语,包含HTML、CSS和JavaScript。
3.2 长处
- 免费开源:VSCode是一款免费开源的代码修改器,无需付费即可运用。
- 插件丰厚:具有丰厚的插件,如代码提示、格式化、预览等,进步开发功率。
- 跨渠道:支撑Windows、Mac和Linux操作系统,便利用户在不同渠道上运用。
3.3 缺陷
- 学习本钱:关于初学者来说,或许需求必定时刻来了解VSCode的操作界面。
4. Sublime Text
4.1 简介
Sublime Text是一款轻量级、功用强壮的代码修改器,以其简练的界面和高效的功能而遭到许多开发者的喜欢。
4.2 长处
- 轻量级:Sublime Text占用系统资源少,运转速度快。
- 插件丰厚:具有丰厚的插件,如代码提示、格式化、预览等,进步开发功率。
- 跨渠道:支撑Windows、Mac和Linux操作系统,便利用户在不同渠道上运用。
4.3 缺陷
- 学习本钱:关于初学者来说,或许需求必定时刻来了解Sublime Text的操作界面。
以上四大抢手HTML修改器各有优缺陷,详细挑选哪个修改器,还需根据您的实践需求来决议。假如您是初学者,能够挑选HBuilder或VSCode;假如您是中级开发者,能够挑选Adobe Dreamweaver;假如您寻求轻量级和高效,能够挑选Sublime Text。期望本文能协助您找到最合适您的HTML修改器。
- 上一篇:html知识点
- 下一篇:怎么装置vue,怎么装置Vue.js——从入门到实践
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 2 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 3 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 5 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 3

