换行css, 强制换行
1. 运用 `whitespace` 特点: `whitespace: normal;`(默许值,单词和空格会被兼并) `whitespace: nowrap;`(强制在同一行显现一切文本,不换行) `whitespace: pre;`(保存空格和换行符) `whitespace: prewrap;`(保存空格和换行符,但答应单词换行) `whitespace: preline;`(兼并空白字符,但保存换行符)
2. 运用 `wordwrap` 特点: `wordwrap: breakword;`(答应在单词内部进行换行,以防止溢出容器)
3. 运用 `overflowwrap` 特点: `overflowwrap: breakword;`(与 `wordwrap` 相似,但适用于非亚洲言语)
4. 运用 `wordbreak` 特点: `wordbreak: breakall;`(答应在单词内部进行换行,但不如 `wordwrap` 灵敏) `wordbreak: keepall;`(不答应在单词内部进行换行)
5. 运用 `maxwidth` 特点: 设置元素的 `maxwidth` 特点,然后运用 `overflowwrap` 或 `wordwrap` 来处理溢出的文本。
6. 运用 `textoverflow` 特点: 当文本溢出容器时,能够运用 `textoverflow: ellipsis;` 来显现省略号。
7. 运用 `lineclamp` 特点: 在多行文本上设置最大行数,超出部分会躲藏。
8. 运用 `::after` 或 `::before` 伪元素: 能够运用伪元从来刺进换行符。
10. 运用 CSS Grid 或 Flexbox: 运用 CSS Grid 或 Flexbox 布局,能够更好地操控文本的布局和换行。
请依据你的详细需求挑选适宜的办法。假如你能供给更多关于你想要完成的作用的信息,我能够给出更详细的主张。
CSS 换行技巧全解析
在网页规划中,文本的换行是根本且重要的布局元素。正确的换行处理不只能够提高用户体会,还能使页面布局愈加漂亮。本文将深入探讨 CSS 中关于文本换行的各种技巧,包含强制换行、不换行、主动换行以及特别字符的换行处理,旨在协助开发者更好地把握 CSS 换行技能。
强制换行

在 CSS 中,`white-space` 特点能够操控空白字符的处理方式。当设置为 `nowrap` 时,文本将不会换行,超出容器宽度的部分会溢出。
```css
.white-space-nowrap {
white-space: nowrap;
不换行

与强制换行相反,不换行意味着文本会主动换行,以习惯容器的宽度。这是文本换行的默许行为,能够经过以下 CSS 特点操控:
```css
.white-space-normal {
white-space: normal;
主动换行

主动换行是文本换行的常见需求,特别是在处理长文本时。以下 CSS 特点能够用来完成主动换行:
```css
.white-space-auto {
white-space: auto;
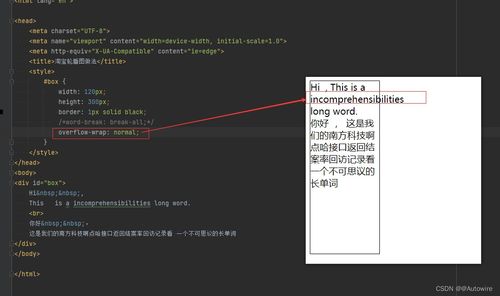
特别字符的换行处理
在某些情况下,如接连的英文字符或数字,可能会呈现无法主动换行的问题。这时,能够运用 `word-break` 和 `word-wrap` 特点来操控换行:
- `word-break: break-all;`:答应在单词内部进行换行。
- `word-wrap: break-word;`:答应在长单词或URL内部进行换行。
```css
.word-break {
word-break: break-all;
word-wrap: break-word;
实战事例
事例一:新闻标题强制换行
新闻标题往往需求强制换行,以习惯不同屏幕尺度。以下是一个简略的 CSS 示例:
```html
- 上一篇:html5文档
- 下一篇:css 灰度,灰度图生成器
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 2 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 3 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 5 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 3

