HTML5表格代码用于创立网页上的表格。下面是一个简略的HTML5表格代码示例:
```html HTML5表格示例

简略的HTML5表格

名字 年纪 工作 张三 25 程序员 李四 30 规划师 王五 28 出售
你能够根据需要修正这个示例,增加更多的行和列,或许调整表格的款式。
HTML5表格代码实战教程
在网页规划中,表格是一个非常重要的元素,它能够协助咱们有效地展现数据、创立布局等。HTML5作为最新的网页规范,供给了愈加丰厚和灵敏的表格功用。本文将具体介绍HTML5表格的代码编写技巧,协助您轻松创立漂亮、有用的表格。
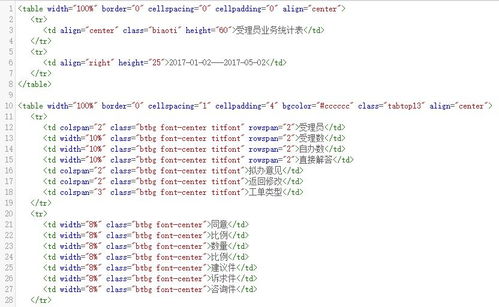
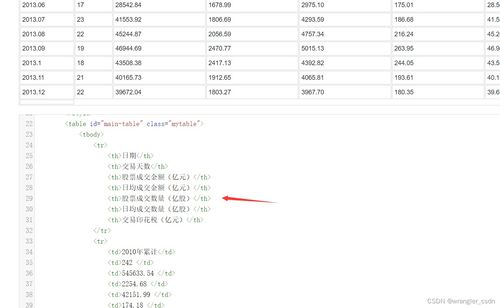
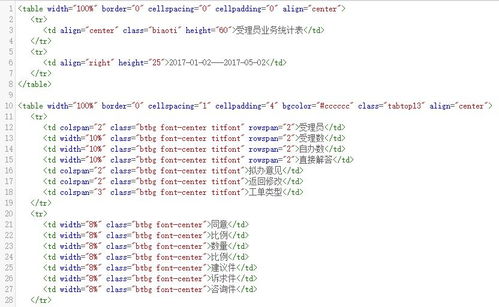
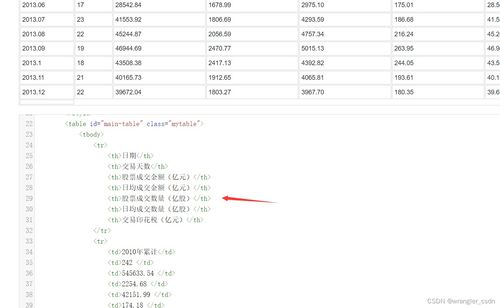
一、HTML5表格的根本结构
```html
名字
年纪
城市
张三
25
北京
李四
30
上海
二、设置表格宽度
表格的宽度能够经过`width`特点来设置。以下是怎么设置表格宽度的示例:
```html
猜你喜欢
 前端开发
前端开发
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1
 前端开发
前端开发
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1
 前端开发
前端开发
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 2
 前端开发
前端开发
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 3
 前端开发
前端开发
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 5
 前端开发
前端开发
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1
 前端开发
前端开发
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1
 前端开发
前端开发
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 3