h5和html5,超文本符号言语的第五个版别
H5和HTML5这两个术语经常被提及,但它们并不完全相同。下面是对它们的扼要解说:
1. H5:H5一般指的是H5页面或H5运用,它是根据HTML5技能的一种网页运用方式。H5页面具有丰厚的交互性、动画作用和媒体支撑,能够在移动设备上供给杰出的用户体会。H5页面一般用于移动营销、活动推行、品牌宣扬等场景。
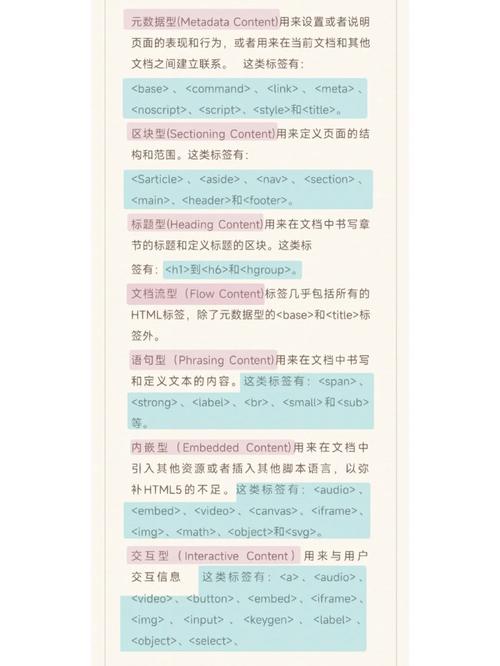
2. HTML5:HTML5是HTML(超文本符号言语)的最新版别,它是一种用于创立网页的规范符号言语。HTML5引入了许多新的元素和特点,以支撑更丰厚的多媒体内容、更好的语义化结构、更强壮的表单功用等。HTML5的方针是供给一种更简练、更易用、更强壮的网页开发规范。
深化解析H5与HTML5:两者的联系与差异
在互联网技能飞速发展的今日,HTML5和H5这两个词汇频频出现在咱们的视界中。它们与网页规划、移动运用开发等范畴休戚相关。许多人关于H5和HTML5的联系和差异并不非常清楚。本文将深化解析这两个概念,协助读者更好地了解它们。
HTML5:超文本符号言语的第五个版别

HTML5,即HyperText Markup Language的第五个版别,是当时网页开发的干流规范。它于2014年正式成为引荐规范,相较于之前的版别,HTML5在多个方面进行了严重改善。
提升了互动性:HTML5支撑离线存储、本地数据库等特性,使得网页运用能够供给愈加流通的用户体会。
增加了对多媒体的支撑:HTML5原生支撑视频和音频,无需依靠第三方插件。
H5:一种根据HTML5的网页规划技能

H5并不是一个独立的言语,而是根据HTML5的一种网页规划技能。它一般指的是运用HTML5、CSS3和JavaScript等技能完成的富媒体网页。
富媒体:H5网页能够集成图片、视频、音频等多种媒体元素,供给愈加丰厚的用户体会。
跨渠道:H5网页能够在不同的设备上运转,包含PC、平板和手机等。
易传达:H5网页一般以链接的方式在交际媒体上传达,具有很高的传达功率。
H5与HTML5的联系与差异

尽管H5和HTML5严密相关,但它们并不是同一个概念。
联系:H5是建立在HTML5基础上的,它使用了HTML5的新特性来完成丰厚的网页规划。
差异:
HTML5是一个规范,它规则了网页的结构和内容。
H5是一种技能完成,它根据HTML5,经过CSS3和JavaScript等技能完成丰厚的网页规划。
H5的运用场景

H5因其丰厚的功用和易传达的特性,在多个范畴得到了广泛运用。
营销推行:企业能够使用H5制造宣扬页面,进步品牌知名度。
活动策划:H5能够用于举行线上活动,招引更多用户参加。
教育训练:H5能够制造互动式课件,进步学习作用。
HTML5和H5是互联网技能发展的重要效果,它们为网页规划和移动运用开发带来了新的可能性。了解H5与HTML5的联系与差异,有助于咱们更好地使用这些技能,为用户供给愈加优质的互联网体会。
关键词

HTML5, H5, 网页规划, 移动运用开发, 富媒体, 跨渠道, 营销推行
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 2 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 3 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 5 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 3

