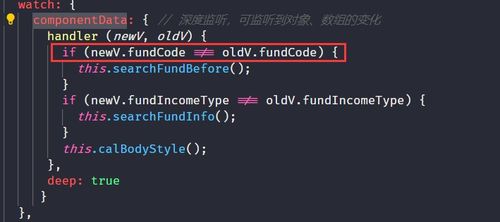
vue中的watch, 什么是watch
在Vue.js中,`watch`是一个用于调查和呼应Vue实例上的数据改变的办法。当你需求在数据改变时履行异步操作或开支较大的操作时,这个功用十分有用。`watch`能够侦听Vue实例上的数据、核算特点或办法。
`watch`的语法如下:
```javascriptnew Vue dataName: function { // 履行的动作 }, // 核算特点称号 computedPropertyName: { // handler 是当侦听源改变时会被调用的函数 handler: function { // 履行的动作 }, // deep 选项 deep: true }, // 办法称号 methodName: function { // 履行的动作 } }}qwe2```
参数阐明 `newValue`: 新值 `oldValue`: 旧值 `deep`: 一个布尔值,指定是否深度遍历侦听目标的一切特点。默以为`false`。
运用场景1. 侦听数据源: 当你想要在某个数据源发生改变时履行某些操作,能够运用`watch`来侦听这个数据源。2. 侦听核算特点: 当你想要在核算特点值发生改变时履行某些操作,能够运用`watch`来侦听这个核算特点。3. 侦听办法: 当你想要在办法被调用时履行某些操作,能够运用`watch`来侦听这个办法。
示例假定你有一个Vue实例,其间包含一个名为`message`的数据源。当你想要在`message`发生改变时更新页面上显现的内容,能够运用`watch`来完成:
```javascriptnew Vue { console.log; } }}qwe2```
在上面的示例中,每逢`message`的值发生改变时,控制台都会输出一条音讯,显现旧值和新值。
注意事项1. `watch`默许不会深度侦听一个目标内部特点的改变。假如你需求侦听一个目标内部特点的改变,需求设置`deep`选项为`true`。2. `watch`不会在初始化时当即履行,它会在侦听的数据源发生改变时履行。3. `watch`能够侦听多个数据源,只需在`watch`目标中增加相应的特点即可。
Vue中的watch:深化了解数据改变的监听机制
在Vue.js中,`watch`是一个强壮的功用,它答应开发者监听Vue实例上的数据改变,并在改变时履行相应的逻辑。本文将深化探讨Vue中的`watch`,包含其根本用法、高档特性以及与`watchEffect`的差异。
什么是watch

`watch`是Vue供给的一种机制,用于调查和呼应Vue实例上的数据改变。当数据发生改变时,能够履行一些副作用操作,如更新DOM、发送恳求等。
根本用法

在Vue组件中,能够经过在`data`或`computed`特点中界说要监听的数据,然后在`watch`选项中指定监听这些数据的回调函数。
```javascript
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
watch: {
message(newValue, oldValue) {
console.log('Message changed from', oldValue, 'to', newValue);
}
在上面的比如中,当`message`的值发生改变时,控制台会输出改变前后的值。
深度监听

有时候,咱们需求监听目标内部特点的改变。这时,能够运用`deep`选项来完成深度监听。
```javascript
export default {
data() {
return {
user: {
name: 'Alice'
}
};
},
watch: {
user: {
handler(newValue, oldValue) {
console.log('User changed:', newValue);
},
deep: true
}
在上述代码中,当`user`目标内部特点发生改变时,`watch`会触发回调函数。
当即履行
默许情况下,`watch`只在数据改变时触发。假如你期望在组件初始化时当即履行一次回调,能够经过`immediate`选项来完成。
```javascript
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
watch: {
message: {
handler(newValue, oldValue) {
console.log('Message changed from', oldValue, 'to', newValue);
},
immediate: true
}
在上述代码中,组件初始化时,`watch`会当即履行回调函数。
watch与watchEffect的差异
`watchEffect`是Vue 3中新增的一个功用,它类似于`watch`,但不需求手动指定要监听的数据。`watchEffect`会主动追寻其回调函数中运用的呼应式数据,并在数据改变时从头履行。
```javascript
export default {
setup() {
const message = ref('Hello, Vue!');
watchEffect(() => {
console.log(message.value);
});
return {
message
};
在上述代码中,`watchEffect`会主动监听`message`的改变,并在改变时输出其值。
`watch`是Vue中一个十分有用的功用,它能够协助开发者更好地办理数据改变。经过本文的介绍,相信你现已对Vue中的`watch`有了更深化的了解。在实践开发中,合理运用`watch`能够协助你写出愈加高效、可保护的代码。
- 上一篇:css核算高度
- 下一篇:css引进外部字体, 什么是外部字体
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 1 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 2 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 4 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 1

