html 左面距, 什么是左面距
HTML 中的左面距可以经过 CSS 来设置。CSS(层叠款式表)是一种用于描绘 HTML 文档款式的款式表言语。在 CSS 中,可以运用 `marginleft` 特点来设置元素的左面距。
例如,假如你想设置一个 `` 元素的左面距为 20 像素,你可以这样写:
```html .example { marginleft: 20px; }
这是一个示例文本。
在这个比如中,`.example` 类的 `marginleft` 特点被设置为 20 像素。这意味着 `` 元素将会有 20 像素的左面距。你可以根据需要调整这个值。
假如你想要设置整个页面的左面距,你可以将 `marginleft` 特点运用于 `` 元素,或许运用 `@media` 规矩来设置不同屏幕尺度下的左面距。
HTML 左面距设置详解
在网页规划中,左面距(margin-left)是一个非常重要的特点,它可以协助咱们准确操控元素在页面中的方位。本文将具体介绍HTML中左面距的设置办法、运用场景以及注意事项,协助您更好地把握这一技术。
什么是左面距

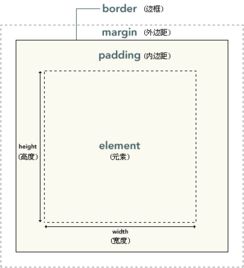
左面距(margin-left)是指元素边框与页面左面框之间的间隔。经过设置左面距,咱们可以使元素在水平方向上向右移动,然后完成页面布局的准确操控。
设置左面距的办法

在HTML中,设置左面距主要有以下几种办法:
1. 运用CSS款式

运用CSS款式设置左面距是最常见的办法。以下是一个示例:
```css
/ 设置元素左面距为20px /
.box {
margin-left: 20px;
2. 运用HTML特点
```html
- 上一篇:html空格, HTML中的空格处理技巧
- 下一篇:css挑选榜首个元素
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 1 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 2 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 4 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 1

