网页制造html,html网页制造在线生成网页版
网页制造一般运用HTML(超文本符号言语)来构建页面的结构。HTML是一种符号言语,用于描绘网页的内容和结构。以下是一个简略的HTML网页示例:
```html 我的第一个网页 欢迎来到我的网站 这是一个简略的HTML网页示例。

在这个示例中,`` 声明晰文档类型,`` 元素是整个网页的根元素,`` 元素包含了页面的元数据,如字符集和标题,`` 元素包含了页面的可见内容,`` 元素界说了一个标题,`` 元素界说了一个阶段。
你能够运用任何文本编辑器来编写HTML代码,然后将其保存为 `.html` 文件。在浏览器中翻开这个文件,你就能够看到你的网页了。
HTML根底

CSS款式规划

色彩特点:如color、background-color等,用于设置文本和布景色彩。
字体特点:如font-family、font-size、font-weight等,用于设置字体类型、巨细和粗细。
布局特点:如margin、padding、width、height等,用于设置元素的距离、宽度和高度。
定位特点:如position、top、left等,用于设置元素的定位方法。
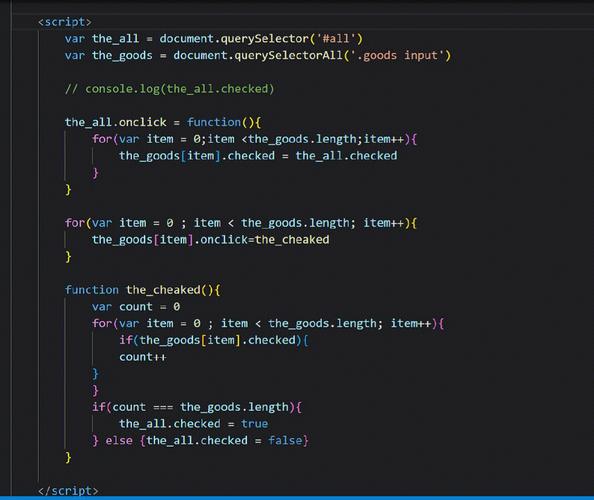
JavaScript交互功用

事情处理:如onclick、onmou搜索引擎优化ver等,用于呼应用户的操作。
DOM操作:如getElementById、createElement等,用于操作网页元素。
动画作用:如setTimeout、setInterval等,用于完成动画作用。
AJAX技术:用于完成异步数据传输,无需改写页面即可更新网页内容。
网页制造流程

网页制造的根本流程如下:
需求剖析:清晰网页的功用和方针受众。
规划阶段:规划网页的布局、色彩、字体等款式。
编码阶段:运用HTML、CSS和JavaScript编写代码,完成网页的功用。
测验阶段:测验网页在不同浏览器和设备上的兼容性,保证网页的正常运转。
上线发布:将网页布置到服务器,供用户拜访。
搜索引擎优化(SEO)

关键词优化:在网页内容中合理运用关键词,进步搜索引擎的匹配度。
网站结构优化:合理规划网站结构,便利搜索引擎抓取。
内容质量:供给有价值、原创的内容,进步用户满意度。
外部添加高质量的外部链接,进步网站权重。
网页制造是一个触及多个方面的技术,包含HTML、CSS和JavaScript。经过
- 上一篇:html留言板代码,```html 留言板
- 下一篇:html不换行
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 1 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 2 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 4 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 1

