vue的,前端开发的未来之星
您好,您的问题没有给出详细的上下文或细节,我无法直接答复。请问您是想要了解Vue.js结构的哪个方面呢?例如:
1. Vue.js的根底常识,如装置、装备、组件、指令等。2. Vue.js的进阶用法,如状况办理(Vuex)、路由办理(Vue Router)等。3. Vue.js在特定项目或场景中的运用。4. Vue.js与其它前端结构或库的比较。5. Vue.js的学习资源或社区支撑。
请您供给更多详细的问题或上下文,以便我能够给出更精确的答复。
Vue.js:前端开发的未来之星
一、Vue.js简介
Vue.js,简称Vue,是由尤雨溪(Evan You)于2014年创立的一个渐进式JavaScript结构。它答应开发者运用简练的模板语法来构建用户界面,一起将数据绑定和组件体系融入其间,使得开发进程愈加高效和直观。
二、Vue.js的特色
1. 渐进式结构:Vue.js能够逐渐引进,开发者能够依据项目需求挑选性地运用其特性,无需从头开端重构现有项目。
2. 呼应式数据绑定:Vue.js经过双向数据绑定,完成了视图与数据同步更新,减少了手动操作DOM的繁琐进程。
3. 组件化开发:Vue.js支撑组件化开发,将UI拆分红可复用的组件,进步了代码的可维护性和可扩展性。

4. 虚拟DOM:Vue.js运用虚拟DOM来优化DOM操作,减少了直接操作DOM的开支,进步了页面烘托功能。
5. 丰厚的生态体系:Vue.js具有巨大的社区和丰厚的插件库,如Vuex、Vue Router等,为开发者供给了丰厚的开发工具和解决方案。
三、Vue.js的运用场景

1. 单页运用(SPA):Vue.js十分合适构建单页运用,如电商网站、在线教育渠道等。

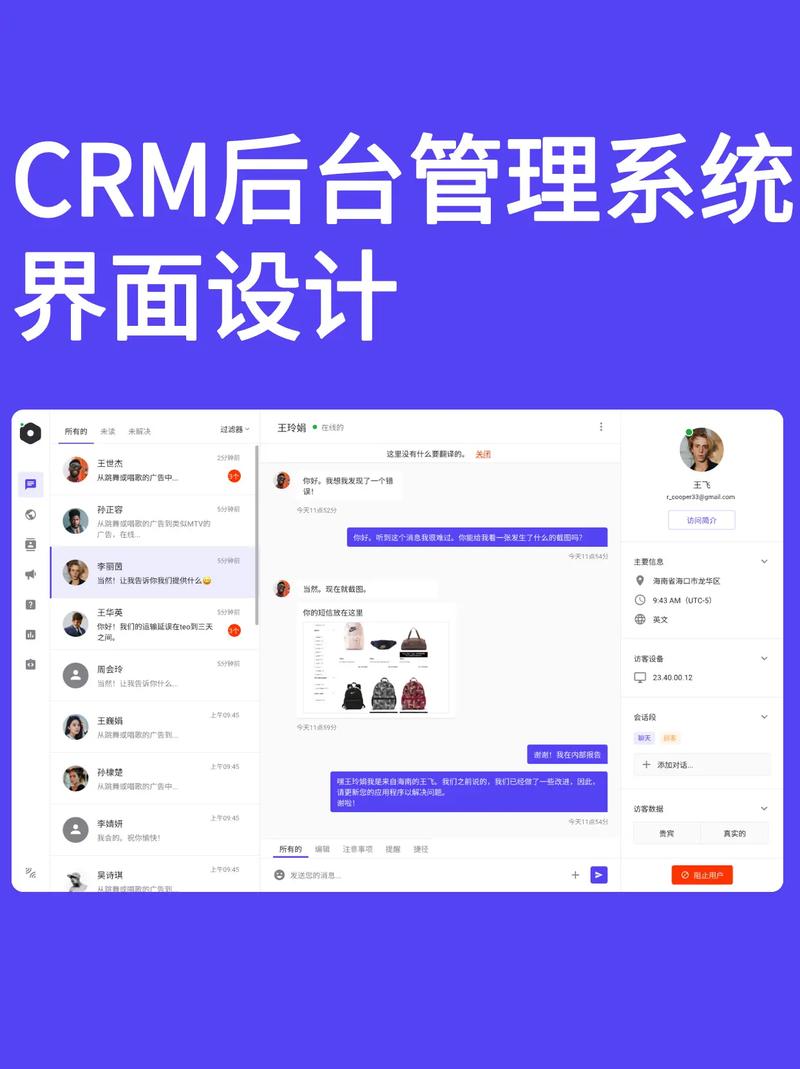
2. 企业级运用:Vue.js能够用于构建企业级运用,如后台办理体系、CRM体系等。
3. 移动端运用:Vue.js能够与微信小程序、React Native等技能结合,开发跨渠道移动运用。

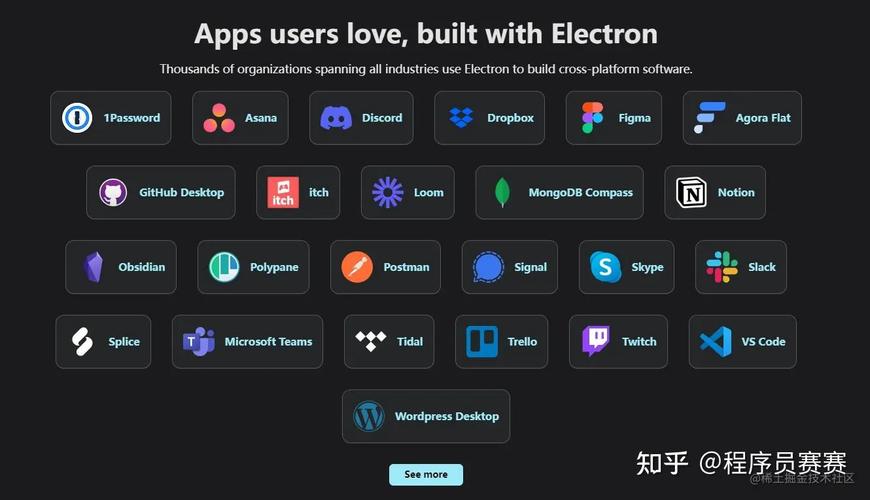
4. 桌面运用:Vue.js能够经过Electron等技能,开发桌面运用程序。

四、Vue.js入门学习
1. 了解JavaScript根底:在开端学习Vue.js之前,保证你现已把握了JavaScript的根本语法和概念。

2. 装置Vue.js:能够经过CDN链接或npm包办理器装置Vue.js。
3. 学习Vue.js官方文档:Vue.js的官方文档十分全面,包含了从根底到进阶的教程,是学习Vue.js的绝佳资源。
4. 实践项目:经过实践项目来稳固所学常识,能够从简略的Todo List开端,逐渐测验更杂乱的项目。
5. 参加社区:参加Vue.js社区,与其他开发者交流学习,能够协助你更快地生长。
Vue.js作为当时前端开发范畴的一颗灿烂明星,凭仗其共同的优势,招引了越来越多的开发者。把握Vue.js,不只能够进步开发功率,还能拓展工作开展路途。期望本文能协助你更好地了解Vue.js,敞开你的前端开发之旅。
前端开发 Vue.js JavaScript 结构 单页运用 企业级运用 移动端运用 桌面运用
- 上一篇:html下拉框默许选中
- 下一篇:css中margin, 什么是Margin
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 1 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 2 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 4 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 1

