html设置色彩,了解色彩模型
在HTML中,你能够运用不同的办法来设置色彩。以下是几种常用的办法:
1. 色彩称号:HTML界说了大约140种色彩称号。例如,`这是一个赤色文本。
2. 十六进制色彩代码:这是最常用的办法,运用RGB值来界说色彩。格局为 `RRGGBB`,其间RR、GG、BB别离代表红、绿、蓝的值,规模从00到FF。例如,`这是一个赤色文本。
3. RGB值:能够运用RGB值来界说色彩,格局为 `rgb`,其间r、g、b别离代表红、绿、蓝的值,规模从0到255。例如,`这是一个赤色文本。
4. RGBA值:与RGB值相似,但增加了通明度(alpha)值,格局为 `rgba`,其间a代表通明度,规模从0(彻底通明)到1(彻底不通明)。例如,`这是一个半通明的赤色文本。
5. HSL值:运用色相(Hue)、饱和度(Saturation)和亮度(Lightness)来界说色彩,格局为 `hsl`。例如,`这是一个赤色文本。
6. HSLA值:与HSL值相似,但增加了通明度(alpha)值,格局为 `hsla`。例如,`这是一个半通明的赤色文本。
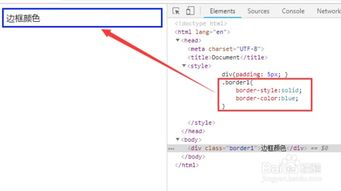
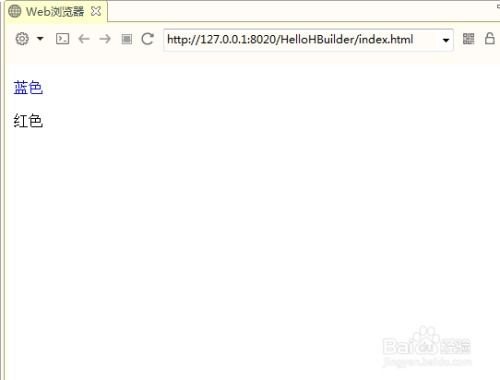
7. 承继色彩:假如没有指定色彩,元素会承继其父元素的色彩。例如,`这个阶段会承继div的蓝色。
你能够根据需要挑选适宜的办法来设置色彩。
HTML设置色彩:打造个性化网页视觉体会
在网页规划中,色彩是传达情感、突出重点和提高用户体会的要害元素。HTML供给了丰厚的东西和特点,使得开发者能够轻松地为网页元素设置色彩。本文将具体介绍HTML中设置色彩的办法,帮助您打造个性化的网页视觉体会。
色彩根底:了解色彩模型

在HTML中,色彩能够经过多种方法指定,包含色彩称号、RGB值、HEX值、HSL值等。了解这些色彩模型是设置色彩的根底。
色彩称号

HTML支撑140种规范色彩称号,如赤色(red)、蓝色(blue)、绿色(green)等。运用色彩称号简略直观,但可挑选的色彩品种有限。
RGB和RGBA色彩

RGB色彩模型运用三个数值(红、绿、蓝)来表明色彩,每个数值的规模是0到255。RGBA色彩模型与RGB相似,但增加了通明度(alpha)的设置,规模也是0到255。
HEX色彩
HEX色彩运用六位十六进制值来表明色彩,前两位代表赤色,中心两位代表绿色,最终两位代表蓝色。例如,FF0000表明赤色。
HSL和HSLA色彩
HSL色彩模型运用色彩(hue)、饱和度(saturation)和亮度(lightness)来表明色彩,更挨近人类对色彩的感知。HSLA色彩模型与HSL相似,但相同增加了通明度设置。
HTML元素色彩设置
在HTML中,能够经过多种方法为元素设置色彩,包含布景色彩、文字色彩和边框色彩。
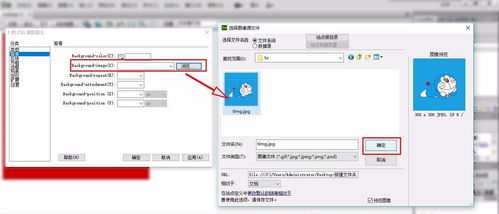
布景色彩
运用`background-color`特点能够设置元素的布景色彩。例如:
```html
- 上一篇:html学习心得
- 下一篇:html表单规划,```html示例表单
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 1 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 2 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 4 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 1

