vue项目事例,vue项目事例源码
入门级项目1. 记事本运用 描绘:这是一个简略的待办事项运用,能够协助你学习Vue的根底语法和组件开发。 资源:
2. 天气预报运用 描绘:经过这个项目,你能够学习怎么从API获取数据,并运用Vue.js将数据显现在页面上。 资源:
3. 导航菜单 描绘:创立一个简略的导航菜单,学习Vue的根本实例和双向绑定。 资源:
中级项目1. CnodeJS社区重构 描绘:这是一个根据Vue2.0的项目,合适初学者和中级开发者操练。 资源:
2. 网易云音乐播放器 描绘:根据Vue2.0和NeteaseCloudMusicApi,完成一个音乐播放器。 资源:
3. 小米移动商城 描绘:运用Vue2.0及Vue全家桶重构的小米移动商城项目。 资源:
高档项目1. JeecgBootVue3 描绘:选用Vue3.0 Vite AntDesignVue3等新技能计划,合适进阶开发者。 资源:
2. Vue3jdh5 描绘:根据Vue 3.0.0 Vant 3.0.0完成的电子商务h5页面前端项目。 资源:
3. Vue3elementplusadmin 描绘:一个根据Vue 3.0和Element Plus的后台办理项目。 资源:
这些项目涵盖了从根底到高档的各个阶段,合适不同水平的开发者进行学习和实践。期望这些资源能对你有所协助!
《根据Vue的在线教育渠道规划与完成》
一、项目布景与含义

二、技能选型

2.1 前端结构:Vue

Vue.js 是一套构建用户界面的渐进式结构,易于上手,具有组件化、呼应式等特色。挑选Vue作为前端结构,能够快速建立出具有杰出用户体会的在线教育渠道。
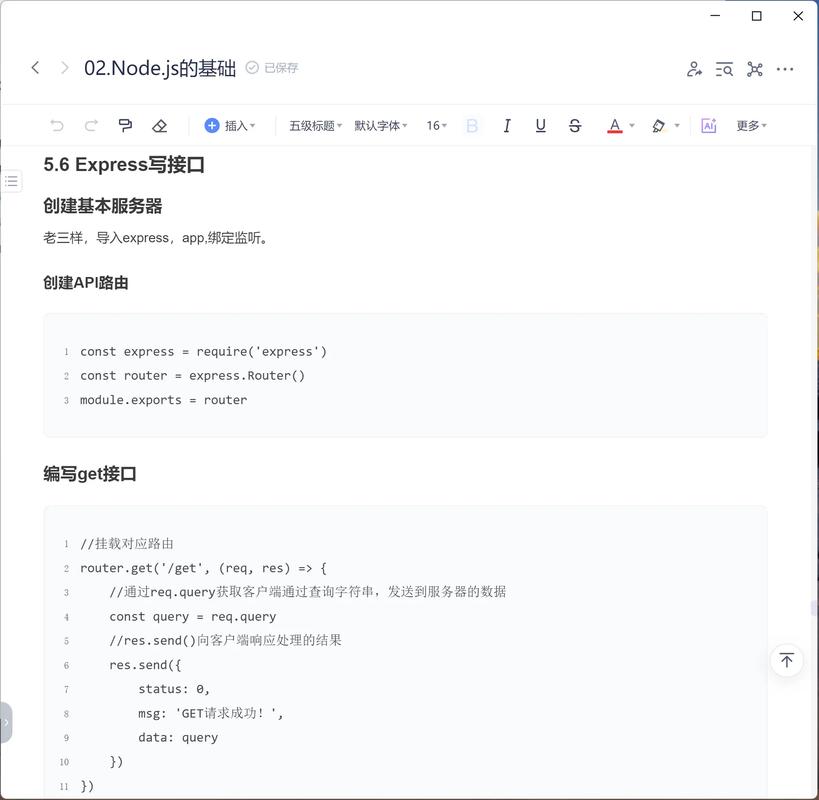
2.2 后端结构:Node.js Express

Node.js 是一个根据Chrome V8引擎的JavaScript运转环境,具有高功能、事情驱动等特色。Express是一个简练、灵敏的Node.js Web运用结构,能够方便地完成后端逻辑。
2.3 数据库:MongoDB

MongoDB 是一个高功能、可扩展的NoSQL数据库,适用于存储很多非结构化数据。在线教育渠道中,用户信息、课程信息、学习记载等数据都能够运用MongoDB进行存储。
三、体系架构规划
3.1 体系模块区分
在线教育渠道能够分为以下几个模块:
- 用户模块:包含用户注册、登录、个人信息办理等功用。
- 课程模块:包含课程分类、课程概况、课程购买等功用。
- 学习模块:包含学习进展盯梢、学习记载、学习陈述等功用。
- 办理模块:包含课程办理、用户办理、权限办理等功用。
3.2 体系架构图

------------------ ------------------ ------------------
| | | | | |
| 前端Vue |-----| 后端Node.js |-----| 数据库MongoDB |
| (用户界面) | | (事务逻辑) | | (数据存储) |
------------------ ------------------ ------------------
四、要害功用完成

4.1 用户模块
用户模块首要包含用户注册、登录、个人信息办理等功用。运用Vue.js完成用户界面,经过Express处理用户恳求,与MongoDB进行数据交互。
4.2 课程模块

课程模块首要包含课程分类、课程概况、课程购买等功用。运用Vue.js完成课程展现界面,经过Express处理课程相关恳求,与MongoDB进行数据交互。
4.3 学习模块

学习模块首要包含学习进展盯梢、学习记载、学习陈述等功用。运用Vue.js完成学习界面,经过Express处理学习相关恳求,与MongoDB进行数据交互。
4.4 办理模块

办理模块首要包含课程办理、用户办理、权限办理等功用。运用Vue.js完成办理界面,经过Express处理办理相关恳求,与MongoDB进行数据交互。
本文介绍了根据Vue的在线教育渠道的规划与完成进程。经过运用Vue.js、Node.js、Express和MongoDB等技能,成功建立了一个功用完善、功能优秀的在线教育渠道。该渠道为教育职业供给了一种高效、快捷的在线学习解决计划,有助于推进教育信息化的开展。
六、未来展望
跟着在线教育职业的不断开展,未来在线教育渠道将愈加重视用户体会、个性化引荐和智能化教育。根据Vue的在线教育渠道能够进一步优化以下方面:
- 优化用户界面,提高用户体会。
- 引进人工智能技能,完成个性化引荐。
- 开发移动端运用,满意用户随时随地学习的需求。
经过不断优化和晋级,根据Vue的在线教育渠道将为教育职业带来更多价值。
猜你喜欢
 前端开发
前端开发
html5开发训练,敞开Web前端新篇章
1.HTML5品牌训练课程特征:该组织供给由多年HTML5开发经历的讲师授课,课程内容绵亘HTML5跨渠道、WebApp开发,以及硬件规划与开发等。合适期望深化了解HTML5及用户体会的开发者。2.千锋教育...
2024-12-24 1 前端开发
前端开发
css初始化代码, 什么是CSS初始化
CSS初始化代码一般用于消除浏览器默许款式的影响,保证在不同浏览器中页面显现的共同性。以下是一个简略的CSS初始化代码示例:```css/CSS初始化代码/html,body,div,span,applet,object,i...
2024-12-24 1 前端开发
前端开发
vue.set, Vue.set 的效果
`Vue.set`是Vue.js供给的一个大局办法,用于向呼应式方针中增加新的特点,并保证新特点也是呼应式的,且触发视图更新。这是Vue中处理动态增加特点到呼应式方针的一种办法。运用场景1.动态增加特点:当需要在Vue实例...
2024-12-24 1 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3

