css挑选榜首个子元素, 什么是子元素
在CSS中,挑选榜首个子元素能够运用`:firstchild`伪类挑选器。这个挑选器匹配归于其父元素的榜首个子元素的每个元素。
例如,假如你想要挑选一个``元素的榜首个子元素,你能够运用以下CSS规矩:
```cssdiv :firstchild { / CSS款式 /}```
这个规矩会挑选``元素的榜首个子元素,并运用指定的CSS款式。不管榜首个子元素的类型是什么(如``、``、``等),只需它是``的榜首个子元素,它就会被选中。
CSS挑选榜首个子元素详解
在CSS中,挑选榜首个子元素是一个常见的需求,它能够协助咱们针对特定的元素运用特定的款式。本文将具体介绍如安在CSS中挑选榜首个子元素,并供给一些有用的技巧和示例。
什么是子元素
在HTML文档中,子元素是指某个元素内部的元素。例如,在一个``元素内部的一切元素都能够被认为是这个``的子元素。了解子元素的概念关于挑选榜首个子元素至关重要。
运用`:first-child`伪类挑选榜首个子元素

`:first-child`伪类是CSS中用来挑选父元素的榜首个子元素的伪类。以下是一个简略的示例:
```css
.parent > .child:first-child {
color: red;
在这个比如中,`.parent`是父元素的类名,`.child`是子元素的类名。这段CSS代码将使`.parent`元素下的榜首个`.child`元素文本色彩变为赤色。
留意点

1. ```:first-child`伪类只针对直接子元素有用,假如子元素之间有其他元素,则不会选中。

2. ```:first-child`伪类不区别元素类型,只需是最早呈现的子元素即可。

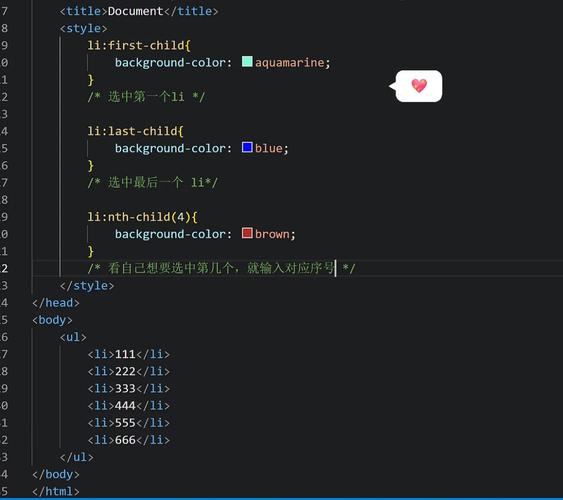
运用`:nth-child`挑选器挑选榜首个子元素
`:nth-child`挑选器能够用来挑选父元素中特定序号的子元素。要挑选榜首个子元素,能够运用`:nth-child(1)`。
```css
.parent > .child:nth-child(1) {
color: blue;
在这个比如中,`.parent`是父元素的类名,`.child`是子元素的类名。这段CSS代码将使`.parent`元素下的榜首个`.child`元素文本色彩变为蓝色。
留意点
1. ```:nth-child`挑选器相同只针对直接子元素有用。
2. ```:nth-child`挑选器能够与`:first-child`结合运用,例如`:nth-child(2n)`表明挑选偶数方位的子元素。

运用`:first-of-type`挑选器挑选榜首个特定类型的子元素
`:first-of-type`挑选器能够用来挑选父元素中榜首个特定类型的子元素。以下是一个示例:
```css
.parent > div:first-of-type {
color: green;
留意点
1. ```:first-of-type`挑选器只针对同一类型的子元素有用。
2. ```:first-of-type`挑选器能够与`:nth-of-type`结合运用,例如`:nth-of-type(2)`表明挑选第二个特定类型的子元素。
挑选榜首个子元素在CSS中是一个十分有用的技巧,能够协助咱们更好地操控页面布局和款式。经过运用`:first-child`、`:nth-child`和`:first-of-type`等挑选器,咱们能够轻松地完成这一方针。在实践开发中,灵活运用这些挑选器将使咱们的CSS代码愈加高效和高雅。
- 上一篇:下载vue,Vue.js下载与装置攻略
- 下一篇:vue新建项目,vue新建项目过程
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 1 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 1 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 4 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 1

